ВВЕДЕНИЕ
ГЛАВА 1. ИЗУЧЕНИЕ ПРЕДМЕТНОЙ ОБЛАСТИ ДЛЯ СОЗДАНИЯ МАКЕТА САЙТА
1.1. Анализ сайтов интернет магазинов бытовой техники
1.2. Выявление критериев для разработки макета интернет магазина
1.3. Схематическая визуализация макета сайта
ГЛАВА 2. РАЗРАБОТКА МАКЕТА ИНТЕРНЕТ МАГАЗИНА
2.1. Исследование и выбор средств для верстки веб ресурсов
2.2. Разбор видов верстки сайта
2.3. Верстка макета интернет магазина
ГЛАВА 3. СОЗДАНИЕ ОСНОВНОГО КОМПЛЕКТА ФИРМЕННЫХ НОСИТЕЛЕЙ
3.1. Виды фирменных носителей
3.2. Изучение графических редакторов для создания фирменных носителей
3.3. Создание и реализация комплекта фирменных носителей
ЗАКЛЮЧЕНИЕ
СПИСОК ЛИТЕРАТУРЫ
ВВЕДЕНИЕ
В мире процветает торговля через интернет. Интернет магазин, предоставляет услуги днем и ночью. Является абсолютно независимым от торговых площадей, продавцов, кассиров, арендодателей – объектом. Онлайн торговля очень удобна и для покупателей. Для покупки товара через интернет ресурс достаточно совершить несколько простых действий: открыть нужную страницу, выбрать товар и оформить покупку. Широкий выбор различных товаров с подробным описанием каждого отдельного продукта, отсутствие давления со стороны консультанта, возможность ознакомления с товаром в удобной, ненавязчивой обстановке – основной ряд преимуществ, который предоставляет интернет магазин для каждого покупателя. Анализ спроса на товар, постоянное обновление ассортимента товаров, отлаженная коммуникация – основной ряд преимуществ, который предоставляет интернет магазин для компании. Сотрудники фирмы всегда будут обеспечены необходимыми данными, инструкциями, документами и служебной информацией. В настоящее время, интернет магазин является единственным продуктом, предоставляющим настолько обширный спектр возможностей для успешной реализации и дальнейшего развития компании. Уже сегодня тысячи российских фирм используют все преимущества и возможности, которые предоставляет интернет магазина. А именно, существенное расширение географии компании, упрощение поиска партнеров, увеличение прироста покупателей, рост узнаваемости компании.
Актуальность курсового проекта заключается в постоянном желании различных компаний и предпринимателей обеспечить узнаваемость и конкурентоспособность на рынке, а также расширить территорию бизнеса и увеличить объемы прибыли.
Целью курсового проекта является создание макета электронного магазина, по продаже бытовой техники и разработка фирменных носителей для компании.
Для достижения цели курсового проекта необходимо выполнить ряд задач:
1. Изучить литературу и веб-ресурсы по заданной теме курсового проекта.
2. Провести подробный анализ сайтов, занимающихся продажей бытовой техники.
3. Выявить критерии для создания макета сайта.
4. Спроектировать схематический макет сайта.
5. Рассмотреть функциональные возможности языков для верстки сайта.
6. Рассмотреть виды верстки сайта, выявить преимущества и недостатки
7. Сверстать макет интернет магазина бытовой техники.
8. Рассмотреть функциональные возможности векторных и растровых графических редакторов на предмет реализации визуальной концепции макета сайта.
9. Изучить виды фирменных носителей и определить комплект фирменных носителей для магазина.
10. Создать комплект фирменных носителей.
11. Протестировать макет сайта на корректное отображение визуальной составляющей и работоспособность ссылок.
Глава 1. Изучение предметной области для составления макета сайта
1.1. Анализ сайтов интернет магазинов бытовой техники
Перед началом реализации проекта необходимо проанализировать и сравнить уже имеющиеся интернет магазины, занимающиеся продажей бытовой техники. Для выявления основных критериев, которым должен соответствовать сайт.
Для анализа были взяты три сайта:
1. Магазин бытовой и цифровой техники «DNS», URL: «https://www.dns-shop.ru».
2. Магазин бытовой и цифровой техники «Позитроника», URL: «https://yuzhno-sakhalinsk.positronica.ru».
3. Магазин бытовой и цифровой техники «МВидео», URL: «https://www.mvideo.ru».
Для корректного сравнения сайтов, выявления положительных и отрицательных черт, необходимо придерживаться объективной точки зрения и рассматривать сайт с точки зрения программиста. Анализ проводился по определенным критериям.
Удобство навигации, понятность и простота в использовании функциональных возможностей магазина, быстрое нахождение информации о продуктах. Приятная визуальная составляющая. Динамика при наведении курсора на элементы интерфейса.
Скорость загрузки страницы – параметр, который в большей степени зависит от того насколько хорошо была проделана работа верстальщиком. Сайт должен прогружать информацию без задержек и переходить по ссылкам и другим страницам сайта без лишних затрат времени.
Расположение информационных блоков должно быть грамотно продумано. Каждые отдельные блоки содержат разную или, наоборот, однотипную информацию, но они должны быть распложены в правильной последовательности и не заходить за установленные рамки проектировщика. Текст размещенный внутри блока не должен иметь разные отступы. И должен быть размещен одинарно относительно краев блока, в котором находится.
Цветопалитра в дизайне – достаточно трудный параметр для оценки. Основным моментом является сочетание цветов между собой и умение правильно использовать их при написании веб-страницы, а также соответствие цвета тематики сайта. Цвета должны создавать правильный настрой у покупателя.
Обновляемость сайта – означает, что данный веб-ресурс имеет актуальную информацию о своих товарах на данный момент времени. Информация об изменении товара постоянно корректируется и обновляется.
Гаджеты социальных сетей – это активные ссылки, направляющие пользователя на действующие аккаунты компании в социальных сетях. Как правило, оформляются в соответствии с основной стилистикой сайта или используются оригинальные иконки сетей.
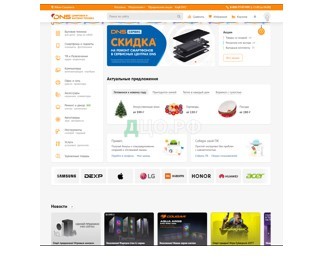
Для примера рассмотрим сайт интернет-магазина «DNS».

Рисунок 1. Главная страница интернет магазина – «DNS»
Сайт имеет приятное оформление в фирменных цветах компании, что обеспечивает узнаваемость компании с первого взгляда. Весь контент располагается по центру, вне зависимости от диагонали экрана, при уменьшении страницы информационные блоки не изменяют своего местоположения и по-прежнему остаются на заданных позициях.
Сайт полностью адаптивен под мобильные версии и корректно отображается во всех современных браузерах. Начнем рассматривать структуру сайта по направлению сверху вниз.
В шапке, расположены функциональные элементы, нажав на которые пользователь может прочитать информацию о местоположении торговых точек «DNS», информацию для покупателей, включающую способы оплаты, бонусную программу и другую необходимую информацию для клиента. Для юридических лиц и индивидуальных предпринимателей имеется отдельная информация о способах оплаты. Контактный телефон и режим работы расположены в правой части шапки. Ниже размещены логотип магазина и поисковик сайта, где можно ввести название интересующего товара. Предоставляется возможность сравнить товары по их характеристикам и добавить понравившийся товар во вкладку «Избранное». Товары, которые уже были выбраны для покупки находятся в «Корзине» и ожидают оформление заказа, если покупатель передумал покупать товар, его всегда можно убрать из корзины с помощью кнопки удалить. Отслеживать статус товара позволяет отдельная интерактивная вкладка «Профиль».
В центральной верхней части расположены реклама, акции и актуальные предложения. Ниже размещены производители техники.
В середине тела страницы находятся лента новостей, блоги о различных товарах, обзоры, каталог-карусель с популярными и недавно просмотренными товарами, рекламные объявления.
В сайдбаре размещен каталог магазина. Для облегчения поиска необходимого продукта в каталог встроены фильтры, где можно указать производителя, размеры, цену и технические параметры товара. Все элементы выполнены в одной цветовой гамме, не отходящей от стилистики сайта. Текст написан строгими шрифтами, поэтому информация на сайте легко читается. Простота и строгость визуального оформления подчеркивает основное направление сайта, продажа цифровой и бытовой техники. Все элементы распложены на достаточном отдалении друг от друга от чего не происходит наслаивания объектов и неприятного ощущения переизбытка контента. Блоки расположены в правильной вертикальной и горизонтальной оси относительно левого и правого края, отступы от верхнего и нижнего краев одинарны, благодаря чему сайт выглядит лаконично и не вызывает негативного впечатления.
Для того, чтобы узнать подробную информацию о товаре достаточно кликнуть по картинке или названию продукта. После чего откроется страница с подробным описанием товара, где можно рассмотреть товар под разными углами, прочитать отзывы других покупателей, узнать точные характеристики и задать вопрос консультантам.
В футере размещены карта сайта, контактная информация и информация о компании, виджеты на социальные сети и рассылка о новинках.
Рисунок 2. Футер сайта интернет магазина – «DNS»
Далее рассмотрим сайт другого интернет магазина по продаже бытовой и цифровой техники магазин — «Позитроника».
Рисунок 3. Главная страница интернет магазина – «Позитроника»
Первое, что бросается в глаза, когда заходишь на главную страницу магазина — это цветовое оформление сайта и фирменный логотип магазина, которые сразу привлекают внимание.
В шапке сайта также размещены поисковик, контактная информация, корзина, возможность сравнения товара и вкладка «Избранное». Сайдбар с каталогом размещен аналогично интернет магазину «DNS».
В середине тела страницы идет размещение специальных предложений магазина, акций, новинок и брендов.
В футере представлены карта сайта, контактная информация, ссылки на социальные сети и обратная связь.
В каталоге магазина предусмотрены фильтры для быстрого поиска подходящего товара. Фильтры включают цену, бренд, размер, цвет и технические характеристики товара.
Рисунок 4. «Каталог интернет магазина – «Позитроника»
Если нажать на изображение или название товара происходит переход на страницу с описанием и характеристиками товара.
Различие между интернет магазинами «DNS» и «Позитроника» заключается в оформлении и качестве верстки сайта. С визуальной точки зрения, блоки на главной странице магазина размещены слишком близко друг к другу и не имеют четкой границы, из-за чего создается впечатление, слияния и переизбытка контента. Это затрудняет восприятие информации на сайте и дезинтегрирует внимание покупателя.
Рассмотрим третий сайт, интернет магазина по продаже бытовой и цифровой техники интернет – магазин «МВидео».
Рисунок 5. Главная страница интернет магазина – «МВидео»
На странице можно наблюдать отсутствие правого сайдбара с каталогом, вместо этого каталог представлен в шапке страницы, где размещены логотип магазина, поисковик и функциональные элементы сайта. Оформление выполнено в фирменных красно-белых цветах компании. Структурные элементы расположены на достаточном отдалении друг от друга и имеют четкие границы, что позволяет различить отдельные блоки с информацией. Содержимое сайта находится в равном отдалении от правого и левого краев страницы, абзацы имеют одинаковые отступы, что обеспечивает согласованность отдельных элементов друг с другом и создает приятное впечатление о магазине. Цветовая схема не контрастирует и гармонично сочетается в общей концепции дизайна сайта.
Каталог имеет большой набор фильтров, позволяющий пользователю быстро найти нужный товар и прочитать описание, отзывы, рецензии, а также просмотреть оценки и обзоры.
В футере содержится вся необходимая информация для покупателей, бизнес-партнеров и других компаний, также настроена обратная связь и указаны контакты магазина. Для поиска ближайшего магазина в футере предусмотрена карта магазинов, где можно узнать адреса всех торговых точек «МВидео», а также их режим работы.
1.2 Выявление критериев для разработки макета интернет магазина
При анализе сайтов интернет магазинов бытовой техники были выявлены следующие критерии для создания макета сайта по продаже бытовой техники.
Разработанный дизайн должен в полной мере соответствовать серьезности деловых намерений. Важно, чтобы оформление сайта соответствовало тематике бизнеса. Если компания позиционирует себя, как магазин по продаже бытовой техники, то и на сайте должны быть изображения, статьи, реклама и прочие графические элементы, по стилю тесно связанные с данной темой.
Максимальное удобство пользовательской навигации, необходимый критерий для успешной реализации сайта. Чем объемнее сайт, тем важнее оптимально продумать его структуру. Стоит помнить об удобной навигации сайта. Поиск важной информации сайта не должен превышать три клика.
Важно, чтобы наполнение сайта имело логичное расположение. Картинки, текст, кнопки не должны быть расположены хаотично. Основная задача состоит в правильном направлении взгляда и его дальнейшем перемещении по выбранному «пути».
Правильная работа с пространством сайта очень важна. Главный принцип, которому следует придерживаться – это размещение связанных между собой предметов вблизи друг от друга, а несвязанных – поодаль. Для того чтобы сфокусироваться на определенном элементе сайта, каждому объекту внимания необходимо давать достаточное количество свободного пространства. Это могут быть белые поля, рамки, межстрочные интервалы.
Важным моментом является подбор цветов. Стоит помнить, что использование множества контрастных цветов затрудняет восприятие информации. На изображении, цвета выполняют не только функцию создания нужного настроения, но и организуют пространство, логично расставляя акценты.
Сбалансированный дизайн относительно горизонтальной и вертикальной осей смотрится наиболее выигрышно. Симметрия также помогает в расстановке приоритетов в выделенном пространстве. Дизайн должен быть органичным, сбалансированным и привлекательным. Но не стоит забывать о его главной задаче – выгодном представлении товара.
Обеспечить легкость восприятия отдельных элементов друг с другом, является значимым нюансом при разработке макета сайта. Необходимо максимально тщательно продумывать оформление сайта. Изображение на темном фоне может затруднить чтение текста. Множество дополнительных элементов, не несущих никакой смысловой нагрузки, будут только перегружать внимание и мешать концентрации на главном. Необходимо стремиться к простоте и лаконичности.
При наличии некачественных или стоковых изображений у посетителя возникают сомнения в профессионализме самой компании. Важно отслеживать резкость изображений, избегать ошибок в тексте, размещенном на картинках и придерживаться грамотному форматированию. Все элементы дизайна сайта должны быть продуманы.
Все графические элементы должны быть понятны пользователю. На сегодняшний день образовался ряд привычных для пользователей обозначений. Корзина на сайте интернет магазина – это те товары, которые были выбраны для дальнейшего приобретения. При замене иконки корзины на какой-либо иной предмет, например, на клатч, у пользователей сайта могут возникнуть трудности. Вследствие которых, компания имеет риск потерять прибыль.
Для оформления сайта стоит выбирать современные изображения. Они должны быть информативными и достаточно яркими, для привлечения необходимого внимания. Стоит помнить, что скучные и устаревшие картинки повышают риск снижения внутренних переходов по сайту.
Кроссбраузерность важный этап при создании успешного сайта – верстка должна иметь одинаковое отображение в последних версиях основных браузеров.
Шрифты в дизайне сайта играют важную роль. При их неправильном подборе у читателя может сложиться неприятное впечатление от текста. Существует таблица, по которой можно определить наилучшие сочетания шрифтов друг с другом.
Рисунок 6. Таблица сочетания шрифтов
От того насколько легко прочитать информацию на сайте будет зависеть, воспользуется ли покупатель услугами сайта или нет. Необычными и крупными шрифтами стоит выделять ключевое слово или фразу, а для основного текста выбирать более базовые варианты.
Сайт должен быть адаптивен под разные размеры экранов. Пользователи интернета посещают сайты не только с персонального компьютера, но и с телефона или планшета. Необходимо проверить, как будет выглядеть сайт при различных размерах экрана.
Простота алгоритма покупки/заказа – залог успеха компании. Никаких сложных форм для заполнения, но максимум информации по способам оплаты, доставки или обмена/возврата.
1.3 Схематическая визуализация макета сайта
Представим примерную структуру интернет-магазина с помощью схематического макета сайта. Главный вопрос при разработке макета, какие элементы нужно внедрить в макет и где их разместить. Чтобы пользователь мог с легкостью ориентироваться на сайте необходимо разместить вкладку с разделами сайта в шапке магазина. Все элементы должны быть размещены на достаточном расстоянии друг от друга и иметь приятную цветовую палитру, чтобы привлекать покупателя. Дизайн сайта, должен притягивать внимание посетителя и вызывать положительные эмоции. Все необходимые функции, такие как корзина, разделы сайта, поисковик, аккаунт и каталог всегда должны быть доступны покупателю.
Разместить данный функционал сайта следует на видном месте, например, в шапке сайта, которая будет следовать за покупателем, тем самым обеспечивая его всем необходимым на протяжении всего пребывания на сайте.
Каталог с категориями товара будет размещен в отдельном сайдбаре в начале страницы. В центре страницы следует разместить рекламу и специальные предложения магазина, чтобы заинтересовать пользователя с первого появления на сайте. Далее, необходимо наполнить страницу информационным контентом, информация, представленная на сайте должна быть актуальной и достоверной. Виджеты социальных сетей и информацию о компании будет лучше разместить в футере, так как не каждому посетителю необходимы данные магазина. Важной задачей будет адаптация сайта под все современные браузеры и разрешения монитора. Рассмотрим примерную схему макета интернет магазина.
В шапке сайта будут размещены логотип, название и поисковик сайта. Основной функционал сайта, такой как корзина, избранный товар, и личный кабинет также следует расположить в шапке страницы и представить его в виде иконок, чтобы сэкономить место для других элементов и придать визуальный характер шапке магазина.
Важные разделы сайта и каталог с товаром будут представлены в виде вкладок, чтобы покупатель смог ориентироваться на сайте и имел постоянный доступ к ассортименту магазина. Слева в сайдбаре расположим статичный каталог магазина со всем перечнем товаров для быстрого перехода к подробному описанию товара. В центре разместим рекламные брошюры и предложения магазина для привлечения внимания пользователя. Ниже установим блок с информационным контентом, чтобы заполнить пустое пространство. В центральной части страницы разместим список популярных продуктов с сортировкой по скидкам и рейтингу, и функцией быстрого просмотра. Оставшееся пространство наполняем полезной информацией в виде блоков с обзорами, рецензиями и новостями. В конце страницы, разместим футер с информацией о компании, виджеты на популярные социальные сети, адрес, контактную информацию и новостную рассылку.
Рисунок 7. Схематический макет интернет магазина
Глава 2. Разработка макета интернет магазина по продаже бытовой техники
2.1. Исследование и выбор средств для верстки веб ресурсов
Первый язык, который будет рассмотрен – это язык гипертекстовой разметки «HTML», теговый язык разметки документов. Любой документ на языке «HTML» представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами. Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных. В этом случае обычно не указывается закрывающий тег. Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства. Атрибуты указываются в открывающем теге. «HTML» — является стандартизированным языком разметки веб-страниц во всемирной паутине.
«JavaScript» — это один из самых популярных и мощных языков, используемых для разработки веб-сайтов. «JavaScript» является исключительно полезным, так как этот язык может помочь в создании коммуникации для сайта. Данный язык способен выполнять довольно много вещей, включая управление браузером, редактирование содержимого в документе. Как правило, «JavaScript» используется для включения анимации, загрузки новых изображений, скриптов или объектов на веб-страницах и создания восприимчивого пользовательского интерфейса. Для добавления «JavaScript» кода на страницу, можно использовать теги <script></script>, которые рекомендуется, помещать внутри контейнера <head>. Контейнеров <script> в одном документе может быть сколько угодно. Атрибут «type=’text/javascript’» указывать необязательно, данное значение используется по умолчанию. Есть другая возможность подключения «JavaScript» — написать скрипт в отдельном файле, а потом подключить его с помощью конструкции.
«Java» является мощным, надежным и безопасным языком и платформой для вычислений с открытым исходным кодом, который может работать как отдельная программа или апплет, встроенный в веб-сайт. «Java» может функционировать на различных программных платформах.
Достоинством данного языка является полная независимость байт-кода от операционной системы и оборудования, что позволяет выполнять «Java-приложения» на любом устройстве, для которого существует соответствующая виртуальная машина. Другой важной особенностью технологии «Java» является гибкая система безопасности, в рамках которой исполнение программы полностью контролируется виртуальной машиной. Любые операции, которые превышают установленные полномочия программы вызывают немедленное прерывание. Часто к недостаткам концепции виртуальной машины относят снижение производительности.
«PHP» специально предназначен для программирования на стороне сервера, что означает, что его библиотека специализирована для задач, которые будут выполняться снова и снова в ходе программирования сайта. «PHP» также может переплетаться с «HTML» кодом что дает ему огромное преимущество, таким образом позволяя смешивать верстку с программированием. «PHP» доступен для большинства операционных систем, а также является отличным языком программирования на стороне сервера для профессионального программирования. «PHP» является одним из наиболее широко используемых языков для веб-разработки. «PHP» — это встраиваемый в «HTML» скриптовый язык, который может быть использован для того чтобы своевременно сформировать динамические страницы. С помощью «PHP», можно очень быстро и легко расширить веб-приложение. «PHP» код может быть непосредственно размещен в «HTML» коде, без использования внешнего файла.
«Python» – это высокоуровневый, скриптовый язык, используемый для выполнения сценариев на стороне сервера для сайтов и мобильных приложений. Многие веб-разработчики используют данный язык из-за его гибкости и широкого спектра применения.
«SQL» — это язык программирования структурированных запросов, который используется в качестве эффективного способа сохранения данных, поиска их частей, обновления, извлечения из базы и удаления. Главный инструмент оптимизации и обслуживания базы данных — вот, для чего нужен «SQL», хотя он и не ограничен этими целями. Возможности обработки охватывают команды определения представлений, указания прав доступа, схем отношений, взаимодействие с другими языками программирования, проверку целостности, задание начала и завершения транзакций. Язык универсален и обладает чётко определённой структурой за счёт устоявшихся стандартов. Взаимодействие с базами данных происходит быстро даже в ситуациях, когда объёмы данных велики. Кроме того, эффективное управление возможно даже без особых познаний кода.
«CSS» — формальный язык описания внешнего вида документа, веб-страницы, написанного с использованием языка разметки. CSS используется создателями веб страниц для задания цветов, шрифтов, стилей, расположения отдельных блоков и других аспектов представления внешнего вида этих веб-страниц. Основной целью разработки «CSS» являлось отделение описания логической структуры веб-страницы, которое производится с помощью «HTML» или других языков, от описания внешнего вида этой веб-страницы. Такое разделение может увеличить доступность документа, предоставить большую гибкость и возможность управления его представлением, а также уменьшить сложность и повторяемость в структурном содержимом. Правила «CSS» могут располагаться как в самом веб документе, внешний вид которого они описывают, так и во внешних файлах, имеющих расширение «css». Формат «CSS» — это текстовый файл, в котором содержится перечень правил «CSS». Стили «CSS» могут быть подключены или внедрены в описываемый ими веб документ четырьмя способами.
Когда описание стилей находится в отдельном файле, оно может быть подключено к документу посредством элемента <link> включённого в элемент <head>.
Когда файл стилей размещается отдельно от родительского документа, он может быть подключён к документу инструкцией «@import» в элементе <style>.
Когда стили описаны внутри документа, они могут быть включены в элемент <style> который, включается в элемент <style>.
Когда стили описаны в теле документа, они могут располагаться в атрибутах отдельного элемента.
Для создания макета интернет магазина наиболее оптимальны три языка: «HTML», «CSS» и «JavaScript».
«HTML» и «CSS» являются формальными языками для верстки сайтов, что делает их легкими в освоении и в создании несложных и красивых сайтов. Для того чтобы анимировать сайт, при верстке также будет использован язык «JavaScript». Данные языки были выбраны так как обладают важным рядом преимуществ.
Среди преимуществ «JavaScript» выделяется то, что ни один современный браузер не обходится без поддержки «JavaScript». Простота в использовании, полезные функциональные настройки, взаимодействие с приложением может осуществляется даже через текстовые редакторы. Среди недостатков выделяют: пониженный уровень безопасности ввиду повсеместного и свободного доступа к исходным кодам популярных скриптов. Множество мелких ошибок, которые могут возникнуть на каждом этапе работы. Большая часть из них легко исправляется, но их наличие позволяет считать этот язык менее профессиональным, сравнительно с другими.
Среди преимуществ «HTML» наиболее значимыми являются значительно меньший вес, от чего сайты, написанные на «HTML», загружаются намного быстрее, расходуя меньше ресурсов сервера, упрощенная система создания резервной копии сайта, простота верстки макета проекта, простота поддержки, сохранность контента, так как информация хранится непосредственно в теле документа. Среди недостатков «HTML» выделяют сложность внесения изменений, которые повторяются на всех страницах, но как цель проекта создание макета, где информацию не требуется обновлять, данный недостаток незначителен.
Среди преимуществ «CSS» выделяют простоту использования, так как все стили пишутся в одном файле, значительное уменьшение размера сайта, так как происходит отделение контента от визуального оформления, дополнительные возможности стилизации, без табличная структура макета, данный метод замедлял загрузку страницы и делал код слегка большим. Тогда как в «CSS» любой элемент можно разместить где угодно. Среди недостатков «CSS» выделяют отсутствие кроссбраузерности, то есть адаптивности кода под разные браузеры.
В качестве текстового редактора был выбран «Visual Studio Code». Редактор исходного кода, разработанный «Microsoft» для «Windows», «Linux» и «macOS». Позиционируется как «лёгкий» редактор кода для кроссплатформенной разработки веб и облачных приложений. Включает в себя отладчик и подсветку синтаксиса. Имеет широкие возможности для настройки: пользовательские темы, сочетания клавиш и файлы конфигурации.
Рисунок 8. Рабочая область «Visual Studio Code»
Возможность «Visual Studio Code» — удобная система добавления расширений. Достаточно перейти во вкладку с расширениями и написать в поиске необходимое дополнение, Удобная работа с системой контроля версий.
Отображение последних операций и историй, умный поиск с возможностью замены по разным критериям, большое количество настроек, благодаря которым можно кардинально изменить вид «VS Code».
В результате «Visual Studio Code» – это удобная легковесная среда разработки, которая имеет все функции для создания современного макета сайта.
Для верстки сайта будут задействованы набор инструментов «Bootstrap» и библиотека «JavaScript» — «jQuery». «Bootstrap» — это открытый и бесплатный «HTML», «CSS» и «JS» фреймворк — набор библиотек, который облегчает разработку веб сайтов и веб приложений. «Bootstrap» используется веб-разработчиками для быстрой вёрстки адаптивных дизайнов сайтов и веб-приложений. Фреймворк «Bootstrap» используется по всему миру не только независимыми разработчиками, но иногда и целыми компаниями, это связано с тем, что он позволяет верстать сайты в несколько раз быстрее, чем это можно выполнить на «чистом» «CSS» и «JavaScript». Кроме этого, его популярность обусловлена доступностью. Она заключается в том, что даже начинающий разработчик с помощью «Bootstrap», может верстать достаточно качественные макеты, которые трудно было бы выполнить без глубоких знаний веб-технологий и достаточной практики. Фреймворк «Bootstrap» представляет собой набор «CSS» и «JavaScript» файлов. Чтобы его использовать эти файлы необходимо просто подключить к странице. После этого станут доступны инструменты данного фреймворка: колоночная система, классы и компоненты.
«jQuery» — набор функций «JavaScript». фокусирующийся на взаимодействии «JavaScript» и «HTML». Библиотека «jQuery» помогает легко получать доступ к любому элементу, обращаться к атрибутам и содержимому элементов, манипулировать ими. Библиотека «jQuery» содержит функциональность, полезную для максимально широкого круга задач.
2.2. Разбор видов верстки сайта
Верстка сайта – это этап разработки, когда отрисованный дизайнером макет преображается в веб-страницу. Верстальщик, используя язык разметки «html», создает документы, которые распознает браузер. От качества верстки зависит корректность работы сайта, а именно скорость его загрузки, отображение в браузере, простота структуры и даже результативность продвижения. Верстка может быть фиксированной, резиновой или адаптивной. От вида верстки зависит, как сайт будет отображаться на том или ином устройстве.
При фиксированной верстке ширина сайта остается одинаковой независимо от разрешения экрана. Это самый простой вид верстки, но в то же время самый непопулярный, ведь в наши дни пользователи используют для выхода в интернет такое огромное разнообразие моделей компьютеров и мобильных устройств, что разрешение экранов может колебаться от 200 до 3000 пикселей. Простота – это главное преимущество данного вида верстки. У специалиста нет необходимости подстраивать элементы дизайна под экраны разного разрешения, он просто распределяет их по рабочей области. Он может быть на сто процентов уверен, что сайт будет везде смотреться одинаково. Недостаток фиксированной верстки очевиден. Сайт с шириной 800 пикселей на мониторе с диагональю 30 дюймов будет выглядеть нелепо. При этом с каждым днем размеры диагоналей современных мониторов только увеличиваются. В то же время огромное количество пользователей выходит в интернет через мобильные устройства. При маленькой ширине экрана на сайтах с фиксированной версткой появляется горизонтальная полоса прокрутки, которая раздражает многих пользователей.
Резиновая верстка меняется в зависимости от размера экрана пользователя. Это не значит, что сайт заполняет 100% пространства. Для сайта можно задать минимальную и максимальную ширину, тогда он будет сжиматься и растягиваться до определенного размера.
Главное преимущество резиновой верстки заключается в том, что сайт отлично отображается на мониторах любого разрешения. Среди недостатков можно выделить сложность верстки. Специалисту приходится думать, как растянуть изображения, чтобы они максимально корректно отображались на широких экранах. Все размеры в макете необходимо рассчитывать и указывать в процентах. Слишком маленькое изображение при масштабировании потеряет в качестве, а слишком большое может долго грузиться у пользователей, которые заходят на сайт с мобильных устройств.
Адаптивная верстка — это самый сложный вид верстки, при котором страница подстраивается под различные экраны. При этом внешний вид сайта может меняться в зависимости от размеров экрана устройства, на котором его просматривают, ну функционал остается неизменным. Главное преимущество адаптивной верстки – ориентация на мобильные технологии. Все больше пользователей используют для выхода в интернет смартфоны. Адаптивная верстка дает возможность показывать таким посетителям сайта более облегченную версию страницы. К тому же адаптивная верстка лучше воспринимается поисковыми системами. Адаптивная верстка имеет и свои недостатки. Это, в первую очередь, ее сложность. Второй недостаток вытекает из первого. Поскольку адаптивная верстка подразумевает большое количество потраченных сил и времени, ее стоимость достаточно высока.
Для успешной реализации интернет магазин должен корректно отображаться на всех разрешениях экрана. Для макета сайта достаточно будет корректно отобразить вёрстку на разных разрешениях экрана, поэтому при разработке будет использована резиновая верстка, как оптимальный вариант.
2.3. Верстка макета интернет магазина
Начинаем создание макета с внедрения кодировки utf-8 в теге <head> для корректного отображение символов на макете. Далее подключаем «CSS» файлы, для оформления стиля страниц магазина, также подключаем файл с готовыми скриптами «js.vendor-2.8.3.min», для анимации элементов сайта. После того как все необходимые файлы подключены к нашему «HTML» документу начинаем создание тела главной страницы интернет магазина. Присваиваем контейнерам идентификационные имена, которые будут использованы для оформления стилей в CSS файлах. Начнем с создания шапки. Для этого создаем контейнер с уникальным идентификатором «sticky-header-with-tobar», в котором будут размещены другие контейнеры с разными атрибутами. Создадим сетку «Bootstap» и разместим в ней элементы шапки. Создаем специальный контейнер с обозначением «сol», в котором для разных разрешений экрана имеются 4 специальных класса прификса, каждый класс прификса отвечает за корректное отображение контента при определенном разрешении экрана.
Рисунок 9. Код сетки «Bootstap»
Далее размещаем внутри созданного контейнера «col». Логотип магазина, ниспадающий каталог, разделы сайта, обратную связь, поисковик и иконки функциональных элементов магазина, такие как корзина и регистрация. Для этого создаем для каждого элемента собственный контейнер «div» и присваиваем каждому из них «id» и «class» для оформления стиля с помощью «CSS». Шапка нашего магазина будет следовать за пользователем вниз по странице, для создания такого эффекта, понадобится отдельная папка, назовем ее «js» и внутри папки создадим файл «main», в котором пропишем специальный код для реализации данного эффекта.
После создания шапки размещаем баннер в центре страницы, для этого создаем отдельный контейнер и присваиваем ему класс «slider_container slider—one», после того как верхняя часть страницы оформлена необходимо прописать стили в «css» файле, под именем «style», там указываем цвет, размеры, шрифты и расположение объектов на странице. После создания верхней части страницы и оформления стиля наполняем магазин информационных контентом. Разместим отдельный «карусель» каталог с товарами с сортировкой по популярности, скидкам и хитам продаж.
Рисунок 10. Каталог-карусель
За прокрутку этого каталога отвечает скачанный и подключенный к нашему «html» документу «java-script» код, под названием «owl.carousel.min». Ниже размещаем еще один баннер и новостную ленту для того чтобы заполнить сайт информационным контентом.
В футере разместим контактную информацию интернет-магазина, адрес, телефон, персональные данные, а также новостную рассылку, где необходимо указать свою майл почту. После создания главной страницы. Необходимо создать страницы каталога, обратной связи, корзины, списка желаемых покупок и регистрации пользователя. Создадим отдельные «HTML» документы и привязываем их к нашему раннее созданному «css» файлу. В каждом документе будут свои уникальные секции и контейнеры с запросами к скачанной библиотеки «jQuery» и «js».
Ссылки на библиотеки, хранящихся в одной директории с сайтом, необходимо прописывать в конце каждого документа, для того, чтобы не замедлять загрузку страницы.
Рисунок 11. Коды для работы библиотек
Для адаптивности макета сайта создаем «css» файл под именем «responsive». В нем указываем изменения размеров и отступов всех блоков и текста, которые были размещены на макете, для этого прописываем медиа запрос, в котором указываем при каком минимальном и максимальном разрешении начинает изменяться контент на сайте.
Рисунок 12. Код скрипта для шапки макета сайта
В качестве фирменного цвета магазина были выбраны белые и черные оттенки, все страницы магазина выполнены в фирменных цветах, не нарушая цветопалитру сайта. Весь информационный контент акцентирован в центре страницы и не нарушает установленные границы. Баннеры и блоки размещены на достаточном отдалении друг от друга и не затрудняют восприятия информации.
ГЛАВА 3. СОЗДАНИЕ ОСНОВНОГО КОМПЛЕКТА ФИРМЕННЫХ НОСИТЕЛЕЙ
3.1. Виды фирменных носителей
Комплекс элементов фирменного стиля бренда включает такие основные составляющие, как название бренда, логотип с принципами его построения, единую палитру фирменных цветов, а также поддерживающую фирменный стиль оригинальную графику. Дизайн фирменного стиля не может существовать в отрыве от самого проекта, он всегда является его органичным логическим, эстетическим и функциональным продолжением. Ведь фирменный стиль является носителем всей философии бренда, его культуры и ключевых ценностей, на которых основан сам бренд. Дизайн фирменного стиля работает на обеспечение единства восприятия всего ассортимента товаров и услуг бренда, а также всей невербальной информации, которую он должен донести потребителю.
Носителями фирменного стиля являются все физические и информационные поверхности, на которых размещаются те или иные элементы идентификации бренда. Условно их можно поделить на ряд категорий.
Элементы деловой документации — к данной категории относятся: визитные карточки, фирменные бланки, фирменные конверты, папки, блокноты и всевозможные административные документы, отчеты, запросы и формы, обеспечивающие документооборот и административную работу внутри компании. К данному разделу также можно отнести документы, удостоверяющие личности сотрудников, всевозможные пропуска.
Печатная рекламная и имиджевая полиграфическая продукция. К данной категории документов относятся всевозможные имиджевые и презентационные каталоги, рекламные буклеты, брошюры, корпоративные журналы, листовки, печатные материалы, проспекты, каклендари.
Веб, а также электронные носители фирменного стиля. Присутствие бренда в веб пространстве обеспечивают, в первую очередь, дизайн сайта, регулярных информационных мультимедиа изданий бренда, презентаций, видео. Дизайн сайта разрабатывается на базе логотипа и фирменного стиля бренда, являясь его логичным продолжением.
Сувенирная и презентационная рекламная продукция. Брендированные ручки, брелоки, специальные тематические сувениры, автотранспорт и элементы оформления пиар-кампаний, являющиеся так называемыми ситуативными носителями фирменного стиля.
Элементы упаковки — пакеты, обертки, упаковочная бумага, коробки, сумки, а также специализированные сумки и короба, служащие для транспортировки, использования или хранения специального оборудования, непосредственно связанного с профессиональной деятельностью бренда.
Брендированная стандартизированная униформа сотрудников существенно повышает лояльность и доверие к бренду.
Оформление внутренних и внешних вывесок, элементов навигации, а также декора и оформления пространства бренда: стойка ресепшн, информационные указатели, вывески, указательные таблички, ярлыки, панно, элементы фирменного стиля, введенные в меблировку пространства, принципы стандартизации.
Среди рассмотренных видов фирменных носителей изберем только те, носители, которые подходят имиджу компании. Так, например, кружка или календарь с логотипом магазина не вписываются в рамки деятельности — продажа бытовой техники. В первую очередь необходимо создать визитку компании, для привлечения внимания и распространения бренда. Также магазин нуждается в фирменной униформе для сотрудников компании, в качестве униформы можно рассмотреть вариант футболки с логотипом или слоганом компании, футболка является демисезонной одеждой, которую можно носить в любое время года, также она не станет стеснять движения сотрудника, обеспечивая его свободой и легкостью в движениях. Для сезонной униформы можно рассмотреть вариант летней кепки с логотипом компании, которую можно будет носить при доставке товара покупателям, что обеспечит престиж и большую узнаваемость бренда. В качестве последнего носителя фирменного стиля компании стоит рассмотреть вариант упаковочной бумаги или сумки, выполненной в фирменных цветах компании, для упаковки и переноски товара.
3.2. Изучение графических редакторов для создания фирменных носителей
Для создания и оформления фирменных носителей рассмотрим графические редакторы для векторной и растровой графики от компании Adobe – «Photoshop» и «Illustrator». Векторый редактор будет использован для создания логотипа и визитки компании. А в растровом редакторе разместим созданный логотип на фирменных носителях компании. Рассмотрим редакторы, с помощью которых будет происходит создание фирменных носителей.
Adobe Photoshop является самым популярным многофункциональным графическим редактором, предназначенный для работы с изображениями и видеофайлами. В нем используются растровые изображения и несколько векторных инструментов. Редактор позволяет не только корректировать и ретушировать изображения, в нем можно преобразовывать рисунок или фотографию, использовать слои и эффекты. Эти функции позволяют легко менять и улучшать изображения, применять различные фильтры для создания яркой картинки. Пользователи выделяют следующие достоинства редактора: продвинутый функционал для редактирования изображений; настройка интерфейса пользователем, расширения и плагины для еще большего увеличения доступных инструментов. Среди недостатков выделяют дороговизну продукта и требовательность к аппаратной части компьютера, также программа сложна в освоении для начинающего пользователя.
Adobe Illustrator – программа, которая используется художниками-иллюстраторами для создания веб-графики. В отличие от Adobe Photoshop, Illustrator работает с векторными изображениями, а не растровыми. Для построения векторной графики используются математические формулы, поэтому изображение складывается из примитивных геометрических фигур. Adobe Illustrator позволяет не только создавать изображения на основе различных примитивных образов, но и редактировать их. Редактор также работает с элементами растровой графики. Пользователь даже может взять некий образец векторного символа и сохранить его как растровое изображение. В дальнейшем этот объект можно использовать в любом новом файле, что снижает размер файла и улучшает манипулирование. Среди достоинств «Illustrator» выделяют возможность создания и совместной работы нескольких рабочих областей, трассировку растровых изображений, поддержку разных операционных систем, огромное количество инструментов для работы с изображением и текстом, возможность создания трехмерных спецэффектов. Из минусов выделяются высокие требования аппаратного обеспечения компьютера, высокую цену, тяжесть редактора и сложность в освоении.
3.3. Создание и реализация комплекта фирменных носителей
Для интернет-магазина по продаже бытовой техники был создан комплект фирменных носителей, состоящий из униформы сотрудника, визитки магазина и упаковочной сумки. С помощью векторного редактора «Adobe Illustrator» был спроектирован логотип компании «ТехноСфера». В виде черно-белой сферы с наименованием магазина.
Рисунок 13. «Логотип компании»
Также с помощью иллюстратора была разработана визитная карточка магазина, размером 90 x 50 мм. Визитка выполнена в фирменных цветах компании, лицевая сторона выполнена в белом цвете с указанием контактного лица, наименованием компании, адреса главного офиса и контактными данными. На обратной стороне, выполненной в черном цвете располагается логотип, название и слоган компании.
Рисунок 14. «Визитная карточка ТехноСфера»
Для разработки униформы сотрудника был использован растровый редактор «Adobe Photoshop» с помощью которого, были разработаны футболка и кепка компании. А также упаковочный пакет магазина.
Рисунок 15. «Кепка компании»
Кепка магазина, является сезонной униформой, выдаваемой летом, для доставки товара до заказчика или различных перевозок товара. Выполнена в фирменной цветовой гамме компании с названием и логотипом компании в центре и слоганом магазина, размещенного чуть ниже. Подходит для использования летом и осенью и выполняет сразу две функции, во-первых, служит как средство защиты от жары и дождя, а во-вторых, обеспечивает популярность бренда.
Футболка магазина, является стандартной униформой сотрудников компании «ТехноСфера», пригодной для использования в любое время года. Фирменный цвет футболки – белый. Логотипом и слоган магазина, размещены в левой верхней части. Под униформу, также можно надеть костюм, рубашку или пиджак для деловой встречи или презентации.
Рисунок 16. «Футболка компании, мужской вариант»
Рисунок 17. «Футболка компании, женский вариант»
Сумка для товара сделана из холщовой ткани, отличается практичностью и большим сроком службы. Ткань выдержит многочисленные стирки, не пожелтеет со временем и сохранит первоначальный вид и свойства на протяжении долгого периода времени. Прочность достигается за счет качества нитей и полотняного переплетения. Ткань из растительных волокон безопасна и подходит даже для людей склонных к аллергическим реакциям. Ткань отлично поглощает влагу, благодаря своей натуральности. Это свойство будет актуально в любое время года.
Рисунок 18. Сумка для товара
ЗАКЛЮЧЕНИЕ
В современных компаниях и предприятиях считается актуальным наличие собственного сайта, его постоянное поддержание, улучшение и продвижение. Создание сайта — трудоёмкий процесс, потому что надо не только продумать его логику и разработать стиль, но ещё сверстать и запрограммировать страницу. Создание качественного интернет ресурса, отвечающего всем стандартам и критериям, обеспечивает наличие качественно спроектированного макета будущего сайта, который дает представление о визуальной составляющей, функционале, который необходим сайту. Макет сайта дает понять какие решения себя не оправдали, и какие отлично сочетаются между собой.
В ходе написания курсового проекта были подробно рассмотрены и выполнены профессиональные задачи, с которыми сталкиваются верстальщики и разработчики сайтов.
Был проведен подобный анализ сайтов, занимающихся продажей бытовой техники с точки зрения программиста и правил верстки.
На основе анализа были выявлены критерии, на которые следует опираться при разработке макета сайта.
Был спроектирован схематический макет сайта, рассмотрены современные языки для верстки сайтов и выявлены их плюсы и минусы.
Рассмотрены виды верстки сайта, были выявлены их преимущества и недостатки и выбран подходящий вид верстки для макета интернет магазина.
Была выполнена верстка макета сайта, в ходе которой, удалось реализовать большинство решений.
Были рассмотрены функциональные возможности графических редакторов для создания комплекта фирменных носителей.
Были созданы и реализованы четыре фирменных носителя: визитка и униформа, состоящая из футболки и кепки компании, а также сумка магазина. При проверке сайта на адаптивность не было выявлено никаких ошибок, сайт корректно отображается во всех современных браузерах и сохраняет структуру при изменении размера экрана, все прописанные ссылки работают и погружаются довольно быстро. Все добавленные иконки функционируют и не выдают ошибку при использовании.
СПИСОК ЛИТЕРАТУРЫ
1. Бен Ф. HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств. П., 2017. 272 с.
2. Веру Л. Секреты CSS. Идеальные решения ежедневных задач. П., 2017. 336 с.
3. Дакетт Д. HTML и CSS. Разработка и дизайн веб-сайтов. М., 2017. 480 с.
4. Дакетт Д. JavaScript и jQuery. Интерактивная веб разработка. М. 2017. 641 с.
5. Кан М. Основы программирования на JavaScript. М., 2016. 168 c.
6. Лоусон Б., Шарп Р. Изучаем HTML5. Библиотека специалиста. П., 2012. 304 стр.
7. Макфарланд. Д. Новая большая книга CSS, П., 2016. 720 с.
8. Минник К., Эд Т. HTML5 и CSS3 для чайников. М., 2016. 400 стр.
9. Майер Э. CSS. Карманный справочник, М., 2017. 288 с.
10. Роббинс Д. HTML5. Карманный справочник. М., 2016. 192 с.
11. Сухов. К. HTML5. Путеводитель по технологии. М., 2013. 352 с.
12. Шмитт К., Симпсон К. HTML5: Рецепты программирования. П., 2012. 288 с.
13. Фримен Э., Изучение программирования на JavaScript. М. 2015. 640 с.
14. Хеник Б. HTML и CSS. Путь к совершенству. М. 2015.
15. Эстель В. HTML5: Разработка приложений для мобильных устройств. М., 2015. 480 с.
16. Википедия. Свободная энциклопедия. URL: https://ru.wikipedia.org/ (дата обращения: 29.11.20)
17. Видеохостинг. Видеоресурс «Что такое Bootstrap» URL: https://www.youtube.com/ (дата обращения: 29.11.20)
18. Загрузчик и библиотека иконок Bootstrap. URL: https://getbootstrap.com/ (дата обращения: 30.11.20)
19. Загрузчик jQuery. URL: https://jquery.com/ (дата обращения: 01.12.20)
20. ИТ ШЕФ – все о веб разработке и программировании URL: https://itchief.ru/ (дата обращения: 01.12.20)
21. Онлайн книга по HTML и CSS. URL: http://htmlbook.ru/ (дата обращения: 01.12.20)
22. JQUERY page2page. URL: http://jquery.page2page.ru/ (дата обращения: 01.12.20)
23. Adobe Photoshop – Урок 1. Основы фотошопа URL: https://site-do.ru/ (дата обращения: 02.12.20)
24. Logaster. Лучшие логотипы фирм URL: https://www.logaster.ru/ (дата обращения: 02.12.20)
25. IN SCALE. Фирменный стиль URL: https://in-scale.ru/ (дата обращения: 03.12.20)
