Введение
1. Техническое задание
2. Требования к аппаратному и программному обеспечению
3. Описание используемых программ
4. Описание последовательности создания сайта
5. Описание содержимого сайта
6. Описание интернет магазина
Заключение
Список используемой литературы
Введение
Интернет является неотделимой частью современного общества. С каждым годом в России и мире растет количество пользователей всемирной паутины, растет их активность в сети. Это связано с появлением новых технологий передачи информации и устройств, позволяющих быстро получить доступ к ресурсам Интернет. Также на увеличение количества Интернет-пользователей влияет развитие Интернет-культуры, рост количества и качества web-ресурсов в сети.
Главной задачей профессионально построенного сайта является превращение посетителя, зашедшего на сайт, в потенциального клиента.
Актуальность выбранной темы обусловлена востребованностью качественных корпоративных web-сайтов для компаний, предоставляющих услуги. Способ привлечения клиентов посредством web-сайта отличается относительно низкими затратами и большим количеством целевой аудитории.
Объектом работы является деятельность общества с ограниченной ответственностью (ООО) «ЭЛКОМ», занимающийся продажей и сборкой электрошкафов.
Предметом работы является сайт компании ООО «ЭЛКОМ», который создается с целью привлечения новых клиентов и увеличения доли, занимаемой компанией на рынке.
Целью работы является создание корпоративного web-сайта для компании ООО «ЭЛКОМ».
В соответствии с поставленной целью в работе определены следующие задачи:
• проведен анализ предметной области;
• проанализированы существующие корпоративные сайты компаний конкурентов;
• проведен анализ средств для разработки корпоративного сайта;
• разработана структура корпоративного сайта;
• сайт наполнен контентом.
Результатом работы будет являться корпоративный сайт магазина ООО «ЭЛКОМ».
1. Техническое задание
Общество с ограниченной ответственностью — это учрежденное одним или несколькими лицами хозяйственное общество, учредительный капитал которого разделен на доли определенных учредительными документами размеров и число участников которого ограничено по «Закону об обществах с ограниченной ответственностью».
ООО «ЭЛКОМ» предоставляет услуги по продаже типовых электрошкафов, а также их сборкой индивидуально под заказ.
Необходимость использования корпоративных web-сайтов компаний, работающих на рынке услуг по автоматизации технологических процессов, заключается в следующем:
• предоставление клиентам копий лицензий и сертификатов в открытом доступе;
• обеспечение возможности клиентам легкой подачи заявок на предоставление услуг;
• предоставление в открытом доступе информации о услугах;
• повышение объемов охватываемой аудитории потенциальных клиентов;
• получение возможности проведения более эффективной рекламной политики.
Целями использования корпоративных web-сайтов компаний, занимающихся продажей и сборкой электрошкафов, являются:
• снижение затрат на рекламу за счет частичного отказа от размещения рекламных объявлений в бегущих строках, печатных изданиях, наружной рекламы и, одновременного, проведения рекламной компании в интернете и поисковой оптимизации (SEO) корпоративного сайта, затраты на которую будут ниже;
• увеличение клиентской базы и базы работников;
• повышение конкурентоспособности компании.
Создание web-сайта несет в себе несколько целей:
• увеличение прибыли за счет повышения числа клиентов;
• повышение конкурентоспособности компании;
• увеличение доли рынка, занимаемой предприятием;
• повышение барьеров входа на рынок для новых предприятий конкурентов;
• повышение удобства сайта для пользователей и увеличение конверсии;
• сокращение объема затрат на наружную рекламу и рекламу в печатной продукции, за счет охвата аудитории по средствам сети Интернет.
Для достижения необходимых целей проекта были выделены следующие этапы реализации проекта:
1. Анализ сайтов конкурентов.
2. Разработка структуры сайта и определение необходимых на странице блоков содержимого и навигации.
3. Разработка и верстка дизайн макетов сайта.
4. Настройка хостинга под нужды новой CMS.
5. Установка и конфигурация CMS, привязка сверстанных макетов сайта.
2. Требования к аппаратному и программному обеспечению
Техническим обеспечением проекта является сервер, постоянно находящийся в сети Интернет, предоставленный хостинг-провайдером и имеющий определенные настройки и производительность. Выбор хостинг-провайдера и тарифа был произведен по следующим критериям:
• стоимость услуг хостинг-провайдера;
• наличие PHP версии 7.0 и выше;
• наличие СУБД MySQL-5.7 и выше;
• Appache-PHP-7
• объем выделенного места на жестком диске от 512 Мб.
Выбор программного обеспечения при разработке сайта сводится к выбору CMS и ее модулей [7]. При выборе программного обеспечения были учтены следующие критерии:
• бесплатная CMS;
• высокая степень надежности и защиты от взлома;
• возможность реализовать весь необходимый функционал сайта с использованием готовых модулей;
• удобство администрирования;
• возможность привязки макетов, сверстанных по стандартам языка гипертекстовой разметки (HTML) и каскадных таблиц стилей (CSS);
• возможность при возникновении в будущем необходимости быстрого расширения функционала системы;
• наличие русифицированного интерфейса;
• наличие русской документации и сообщества программистов.
3. Описание используемых программ
MODx имеет открытый исходный программный код и свободно распространяется по лицензии GPL, и дает возможность любому пользователю использовать сайты, созданные на данной системе управления содержимым (CMS) как в коммерческих целях, так и в личных.
MODx написана на языке PHP, использует для хранения данных MySQL, может быть установлена практически на всех web-серверах. А административная часть работает почти во всех современных браузерах.
За свою многолетнюю историю MODx прошла путь от небольшой платформы до мощного инструментария, с помощью которого можно создавать проект любой сложности, а если поставленная задача относится к нестандартным, то имеется возможность самостоятельно дополнить или изменить MODx таким образом, чтобы она соответствовала поставленным требованиям.
Однако следует учесть, что если пользователь не относится к профессиональным специалистам по web-разработке, то первое время ему будет достаточно сложно разобраться во всех тонкостях данной системы. Предоставляя большие возможности, система при этом требует от разработчика глубоких познаний web-технологий.
С 2009 года система управления контентом MODx развивалась в двух направлениях: MODx Evolution и MODx Revolution.
MODX Evolution — классическая базовая CMS «семейства» MODX.
Первый выпуск данной системы вышел в 2005 году. В силу проверки временем, он имеет большую базу дополнений, которые расширяют базовый функционал системы. Эта ветка развития отличается качественным оптимизированным кодом, что делает данную систему пригодной для создания сайтов различных типов.
MODX Revolution была создана в течение трехлетнего периода. Первый выпуск вышел в 2010 году. Он представляет собой полностью переписанный программный код, ориентированный на применение в достаточно крупных проектах, web-сайтах. Revolution предлагает более масштабируемую, настраиваемую и многофункциональную структуру.
MODX Evolution работает быстрее на «маленьких» сайтах, а MODX Revolution может масштабироваться до очень больших, мультисерверных сред. Она поддерживает более гибкое настраиваемое кэширование, имеет возможность функционировать с несколькими базами данных (Microsoft SQL Server, MySQL). Кроме того, MODx Revolution изначально дает возможность использования одного дистрибутива на нескольких web-сайтах (мультисайтинг), защищенные конфигурации с большим количеством файлов хранятся вне корневого каталога web-сервера.
Хотя обе версии CMS MODx — и Evo, и Revo имеют поддержку ресурсов (web-страниц) и web-ссылок (перенаправление ссылок на другие страницы в интернете), MODX Revolution также включает в себя статические ресурсы (статические файлы в файловой системе), символические ссылки (ссылки на другие страницы, которые могут сохранять свои источников медиа-данных, файлы последних при этом можно хранить буквально в любом месте, которое доступно через API. Преимущества:
• дружественные единые указатели ресурса (URL);
• SEO-ориентированность;
• система шаблонов позволяет полностью контролировать исходный код, т.е. ни единой строчки не генерируются CMS без участия пользователя, к тому же нет жесткой привязки к стандартам шаблонизации;
• юзабилити — использование javascript-фреймворка Ext JS для реализации административной панели позволяет сделать доступ к любому разделу в несколько кликов, а также формирует древовидную структуру документов с неограниченным уровнем вложенности, позволяет вести работу с документами на сервере, что позволяет экономить много времени, как во время 16 реализации проекта для разработчика, так и при дальнейшей эксплуатации администратором;
• бесплатность и открытый исходный код системы позволяет любому пользователю присоединиться к разработке и принять участие в ее улучшениях.
Недостатки:
• без начальных знаний языка гипертекстовой размести и каскадных таблиц стилей является сложной для изучения;
• малый объем документации и обучающих видеоуроков на русском языке.
WordPress — имеет открытый исходный код и распространяется под лицензией GNU GPLv2. Написана на PHP, в качестве базы данных использует MySQL. Область применения — от достаточно сложных интернет– магазинов и новостных ресурсов до блогов. Встроенная система «тем» и «плагинов» вместе с удачной архитектурой дает возможность создавать практически любые проекты.
12 июня 2001 года Мишель Вальдриги начал разработку движка b2, впоследствии к проекту присоединились Мэтт Мюлленвег и Майк Литтл. В январе 2003 года Вальдриги прекратил разработку, поэтому автором WordPress считается Мэтт Мюлленвег. Права на товарную марку
«WordPress» принадлежат некоммерческому фонду WordPress Foundation.
В 2003 году компания CNET стала использовать WordPress для своих проектов. Мюлленвег встретился с вице-президентом компании и принял предложение о сотрудничестве. В 2005 году он ушёл из CNET, основал Automattic и посвятил себя разработке проектов на движке WordPress. Преимущества:
• лицензия GNU/GPL, под которой распространяется CMS WordPress, позволяет распространяться среди пользователей на бесплатной основе. Каждый человек может использовать его для своих задач, дорабатывать, видоизменять и т.д.;
• отсутствие особенных требований к серверу, на котором размещен WordPress. Для стабильной работы достаточно предустановленных модулей PHP и базы данных MySQL;
• встроенный визуальный редактор, похожий на работу в Microsoft Word, где любая задача по вставке видео и изображений, а также форматированию текста, осуществляется в несколько кликов мышью;
• простота и дружественность административной панели делает ее доступной большому кругу потребителей.
Недостатки:
• высокая нагрузка на сервер;
• относительное недоверие поисковых систем к сайтам на бесплатных движках;
• дублирование страниц и изображений.
Joomla — входит в тройку лидеров среди бесплатных CMS и славится своим дружелюбным интерфейсом, простотой освоения, огромным выбором тем оформления страниц, расширений, увеличивающих функциональность, а также большим количеством сайтов и форумов поддержки.
История Joomla началась в Австралии, когда компания Miro в 2001 году разработала CMS под названием Mambo. Первый год CMS Mambo распространялась бесплатно, с целью тестирования и исправления багов. В 2002 году появляется платная версия, но бесплатная версия остается и распространяется по лицензии GNU/GPL. Основным преимуществом платной Mambo была постоянная поддержка со стороны разработчиков и повышенная безопасность Mambo сайтов. CMS с открытым исходным кодом получила название Mambo Open Source или сокращенно MOS.
В 2005 году начались дискуссии о создание фонда Mambo для версии с открытым исходным кодом, с целью обеспечения ее поддержки и модификации. И осенью того же года руководство Mambo Foundation анонсировала интернет-страницу поддержки Mambo.
После чего команда разработчиков Mambo сообщила о решении продолжить разработку Mambo, но в ее основу лег другой исходный код, постепенно эта информация стала распространяться на различных форумах и сайтах.
Это ответвление получило название Joomla. На сайте официальной поддержки Joomla был объявлен конкурс на создание логотипа Joomla.
После этих событий Mambo Foundation представила свою новую команду разработчиков.
И наконец, 17 сентября 2005 года была опубликована версия 1.0 продукта Joomla. Довольно скоро многие независимые разработчики перевели проекты Simpleboard (сегодня – FireBoard), DOCman и многие другие на платформу Joomla.
Спустя два года Joomla 1.0 стала одной из самых популярных бесплатных систем управления контентом в мире. Но эти два года были потрачены не на разработку и улучшение CMS, а на юридические и финансовые споры.
Язык программирования Ruby и, в частности, Ruby on Rails, все больше и 19 больше использовались для разработки web-сайтов. Программные интерфейсы играли все более важную роль.
За последние два года Joomla версии 1.0х уже не расширялась далее, хотя обновления, связанные с безопасностью, с минимальными изменениями кода периодически выходили.
Версия Joomla 1.5 уже могла конкурировать с Drupal, конечно, преимуществ у второй больше, но Joomla проще в освоение. С появлением Joomla 1.5 стало возможно создание на основе этой системы управления безбарьерных (barrier-free) web-сайтов на различных языках и включиться в основной поток Web 2.0, который захлестнул большинство предприятий. Теперь открыта дорога к разработке компонентов в таких средах, как Eclipse.
С существующим сообществом, разработчиками и плотностью инсталляций Joomla легко покрывает многие секторы рынка. Многие хостпровайдеры стали предоставлять в распоряжение своих клиентов предварительно инсталлированную систему Joomla, чтобы они не имели серьезных проблем с переходом от более простых веб-сайтов.
На сегодняшний момент в базе CMS Joomla можно построить практически любой функционал сайта: от сайта визитки, до тематического портала любого формата.
Преимущества:
• работа над ресурсом ведется через обычный браузер, так что где бы администратор сайта не находился, он постоянно будет иметь доступ к данным своего сайта;
• уменьшение виртуального пространства на хостинге за счет использования базы данных;
• простое и удобное управление структурой сайта, галереями, каталогами, разделами и т.д.;
• статистика посещаемости страниц сайта.
Недостатки:
• трудности при переходе на более новую версию, когда возможно нарушение некоторых установленных компонентов, причём возможно лишь последовательное обновление через промежуточные версии;
• Joomla лидирует в числе «систем-любимчиков» взломщиков. Сайты на этой системе чаще всего подвергаются атакам;
Drupal — бесплатная, свободно распространяемая CMS, позволяющая легко разрабатывать, публиковать и управлять разнообразными по содержанию сайтами. Тысячи пользователей и организаций используют Drupal для качественного управления своими сайтами. Drupal готов к работе уже после загрузки, в сборку включён инсталлятор, который позволяет установить программу в графическом режиме даже совсем неподготовленным пользователям.
Преимущества:
• распространяется с открытым исходным кодом, что означает доступность всех плюсов программного обеспечения с открытым исходным кодом;
• для Drupal разработано большое число модулей, расширяющих его встроенный функционал;
• Drupal содержит встроенную систему кеширования, способную снизить нагрузку на сервер, а также уменьшить время генерации страницы;
• в отличие от других систем управления контентом, в Drupal есть система поиска, реализованная на уровне ядра.
Недостатки:
• интерфейс администрирования сайта в Drupal несколько сложен для понимания пользователей;
• необходимость в мощном оборудовании, т.к. иначе могут возникнуть проблемы в плане качественной работоспособности.
1С-Битрикс — это автоматизированная CMS, реализованная компанией 1С-Битрикс. Для хранения данных сайта используется файловая система сервера и реляционная система управления базами данных (СУБД). Поддерживаются такие СУБД как: MySQL, Oracle, MS SQL. Продукт работает на Microsoft Windows и UNIX‐подобных платформах, включая Linux.
Количество модулей в устанавливаемой системе зависит от редакции продукта.
Первая версия Битрикса вышла 10 февраля 2003 года под названием «Битрикс: Управление сайтом 3.0», и имела 14 модулей, позволяющих:
• максимально упростить разработку сайта;
• оптимизировать процесс управления структурой и содержанием;
• снизить расходы на сопровождение сайта;
• оценивать эффективность проводимых рекламных кампаний;
• обновлять систему с сайта компании «Битрикс»;
• создавать на базе продукта собственные бизнес-приложения.
Преимущества:
• высокая надежность и безопасность;
• стабильное обновление;
• техническая поддержка; • много подробной документации. Недостатки:
• требовательность к хостингу;
• необходимость в мощном оборудовании;
• высокая цена.
После анализа всех рассмотренных CMS было решено использовать CMS WordPress для создания сайта, так как она удовлетворяет всем пожеланиям к системе управления web-сайтами [1, 8].
4. Описание последовательности создания сайта
Работу по созданию web-сайта средствами системы управления WordPress можно разделить на этапы [10, 11].
Подготовительный этап. На этом этапе необходимо сформировать основную идею будущего сайта. Нужно определить какая цель будет у сайта, например, обучение, развлечение, интернет-магазин, продажа каких-либо услуг, бизнес сайт, или просто заработок на сайте.
Затем определяем целевую аудиторию (пол, возраст, образование), то есть, для кого будет этот сайт.
Так же необходимо выяснить, какую информацию ожидают посетители, это поможет с определением контента (текстовой информацией) на сайте.
Затем нужно определиться с технической стороной. Важно учитывать среднее подключение к сети, а также программным обеспечением. Навигация — важный пункт. Все должно быть интуитивно понятно, где и что находится, чтобы пользователь не бродил в поисках нужной информации, а сразу ориентировался на сайте.
Чтобы продумать все информационное наполнение, подобрать материалы, придумать навигацию, можно взять листок бумаги с ручкой, и по пунктам расписать все, что планируется сделать на сайте.
Разработка макета. После постановки задач будущего сайта разрабатывается будущий шаблон или шаблоны, из которых можно выбрать нужный вариант. На данном этапе определяется, как будет выглядеть дизайн в целом, какие графические элементы будут использованы, а также какая структура будет у страниц и какие цветовые решения будут на нем присутствовать. После чего результат предоставляется в формате .psd (со всеми слоями) и в виде картинке (.jpg, .png) для дальнейшей работы (верстки). Разработка дизайна сайта обычно занимает от нескольких дней до нескольких недель, очень сложные работы могут проводиться даже месяц [5, 6, 16].
Наполнение сайта контентом. Эффективность работы сайта связана с наполнением контента, то есть текстовой и графической информации. Иногда материалы для заполнения есть у заказчика, если нет, то он обращается к фрилансерам, для того, чтобы они написали необходимые статьи. Обычно на сайтах используются SEO-копирайтинг, это техника создания текстов для сайта, которая учитывается не только особенностью восприятия пользователем, но и необходима для продвижения в поисковой системе. Такие работы имеют свою цену исходя из объема требуемых материалов [9].
Раскрутка сайта. Полностью готовый и наполненный информацией сайт не будет гарантировать поток пользователей. Для того чтобы на сайт заходили посетители, о нем в первую очередь надо заявить. Большинство пользователей заходят на сайты через поисковые системы, следовательно, популярность ресурса будет зависеть от его позиции в рейтинге результата поиска. Чтобы повысить посещаемость сайта, его в первую очередь надо зарегистрировать в поисковых системах, так же можно сделать обмен ссылками, или баннерами.
Поддержка сайтов. Тут следует учесть, каким образом будут добавляться или редактироваться материалы и разделы сайта. Возможно, потребуется сделать архив статей, куда будут попадать не актуальные новости. Для таких целей выделяется сотрудник, который будет следить за частотой обновления, предоставлять свежую информацию, убирать старую. Ресурс можно обновлять как самостоятельно, так и при помощи поддержки специалистов.
Итак, касательно интернет-сайта, разрабатываемого в данном проекте, произведем выделение основных этапов проведения работ, без календарного разграничения времени:
• разработка общей концепции интернет-сайта;
• разработка структуры сайта;
• выбор платформы;
• разработка дизайна сайта и подбор шаблона;
• подбор и установка модулей и плагинов;
• наполнение контентом;
• публикация сайта в сети Интернет.
5. Описание содержимого сайта
При разработке дизайна web-сайта были установлены следующие требования:
• общий шаблон и цветовая палитра для всех модулей и страниц сайта [18];
• читаемость контента;
• раздельные текстовые блоки;
• интуитивно понятный интерфейс.
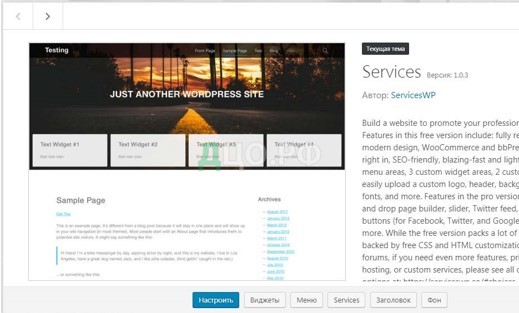
При установленных требованиях была выбрана тема «Services» [24].
Шаблон оптимизирован специально для продвижения профессиональных услуг. Особенности этой бесплатной версии включают в себя: полностью отзывчивый и современный дизайн, поддержку плагинов WooCommerce и bbPress, ориентированночть на SEO, две пользовательские области меню, три пользовательские области виджета, настраиваемость шаблона страниц, возможность загрузки логотипа, заголовка, фона, возможность добавления шрифтов Google и многое другое (рисунок 1).

Рисунок 1 — Демонстрация внешнего вида и описания темы
Для осуществления всех необходимых функций интернет-сайта, были добавлены следующие плагины:
1. Contact Form 7 – плагин для конструирования контактных форм.
2. Chat by Flyzoo – плагин для создания онлайн-чата [12].
3. WooCommerce – плагин создания и настройки интернет-магазина.
4. WooCommerce Colors – плагин для изменения цвета кнопок интернет-магазина.
5. Yandex Money Gateway for WooCommerce – плагин необходимый для оплаты товара через Яндекс.Деньги.
6. All 404 Redirect to Homepage – плагин, который перенаправляет с не найденной страницы на главную по умолчанию.
7. uCalc – плагин для создания калькулятора стоимости.
6. Описание интернет магазина
Главная страница сайта изображена на рисунке 2.
Рисунок 2 — Главная страница сайта
На главной странице имеется меню, а также краткое описание компании и последние актуальные новости.
На рисунке 3 показано главное меню.
Рисунок 3 — Главное меню
Некоторые пункты главного меню имеют раскрывающиеся подменю, что делает информационную навигацию лучше, при этом визуально сайт не нагружается. Так же справа расположен поиск по сайту. Данное меню отображается на всех страницах сайта.
Меню «Магазин» имеет выпадающие подменю, состоящее из пунктов «Калькулятор стоимости электрошкафов», «Индивидуальный заказ» и «Корзина». На рисунке 4 представлено меню «Магазин».
Рисунок 4 — Меню «Магазин»
Магазин отображает категории товаров, а также общий список имеющихся товаров. На рисунке 5 представлен магазин.
Рисунок 5 — Магазин
Чтобы ознакомиться детальнее с выбранным товаром, необходимо нажать левой кнопкой мыши на название товара, либо на его изображение. На странице товара мы можем подробнее узнать такие данные товара, как материал, вес и т.п.
Рисунок 6 — Подробное описание товара
На странице товара можно оставить комментарий и оценить товар по пятибалльной системе, рисунок 7. Оценки влияют на порядок отображения товаров в общем списке товаров.
Рисунок 7 — Отзывы о товаре
Благодаря калькулятору стоимости пользователей может индивидуально подобрать под себя заказ, выбрав необходимые ему параметры. На рисунке 8 изображен калькулятор стоимости корпуса электрошкафа.
Рисунок 8 — Калькулятор стоимости товаров
Так же имеется страница «Индивидуальный заказ» с формой обратной связи, когда посетителей может связаться с менеджером сайта и договориться индивидуально. На рисунке 9 представлена страница «Индивидуальный заказ».
Рисунок 9 — Индивидуальный заказ
После нажатия на кнопку «В корзину», товар перемещается в корзину. Об этом сообщает специальное поле, которое приглашает посмотреть корзину. При нажатии на кнопку мы попадаем в корзину.
Оказавшись в корзине, можно ознакомиться с выбранными товарами, указать количество покупаемых товаров и ввести цифры купона для получения скидки. На рисунке 10 изображена корзина товаров.
Рисунок 10 — Корзина товаров
Если покупателя всё устраивает, то ему необходимо нажать на кнопку «Оформить заказ». После нажатия покупатель попадет на страницу оформления заказа (рисунок 11). Страница оформления заказа содержит в себе обязательные поля, которые необходимо заполнить, чтобы оформить заказ. На странице есть поля:
1. Имя.
2. Фамилия.
3. Название компании (Необязательно).
4. Страна.
5. Адрес.
6. Населённый пункт.
7. Область/регион.
8. Почтовый индекс.
9. Телефон.
10. Email.
Рисунок 11 — Оформление заказа
Внизу страницы «Оформление заказа» находится выбор способа оплаты, состоящий из трёх пунктов, и кнопка «Подтвердить заказ».
Чтобы оплатить заказ, можно использовать один из двух вариантов оплаты:
1. Безналичный банковский перевод.
2. Оплата при доставке.
Все данные о заказах находятся в одном месте (рисунок 12).
Рисунок 12 — Заказы
Для того чтобы их просмотреть их нужно в админ-панели выбрать из выпадающего меню плагин WooCommerce раздел «Заказы».
В том же самом подменю плагина WooCommerce есть возможность создать скидочные купоны, рисунок 13.
Рисунок 13 — Купоны
Так на сайте имеется рубрика с новостями, где посетителей может ознакомиться с новостями о компании и не только, рисунок 14.
Рисунок 14 — Новости
Помимо прочего, на сайте присутствует «География проектов» (рисунок 15). На этой странице изображена «Яндекс.Карта» с пометками местоположений организаций, с которыми работала компания «ЭЛКОМ».
Рисунок 15 — География проектов
Страница «Контакты» содержит информацию о графике работы компании, её реквизитах и форму обратной связи, на случай если посетителю необходимо будет связаться. На рисунке 16 изображена страница «Контакты».
Рисунок 16 — Контакты
Страница «Отзывы» содержит отзывы от компаний-заказчиков. На странице 20 изображена страница «Отзывы».
Рисунок 17 — Отзывы
Так же на сайте есть меню «О нас», в котором имеется подменю «Руководство», «Лицензии и сертификаты» и «Наши партнеры» с соответствующей информацией. На рисунке 18 изображено меню «О нас».
Рисунок 18 — «О нас»
Так же на сайте реализован онлайн-чат, который позволяет любому посетителю вести переписку со всеми желающими в онлайн-режиме. На рисунке 19 изображен онлайн-чат.
Рисунок 19 — Онлайн-чат
Заключение
В рамках работы создан полнофункциональный web-сайт, полностью готовый к применению.
Результаты разработки представляют собой web-сайт, состоящий из корпоративного сайта с элементами интернет-магазина, который необходим для привлечения внимания потенциальных покупателей.
Способ привлечения клиентов посредством web-сайта отличается относительно низкими затратами и большим количеством целевой аудитории.
В ходе выполнения выпускной квалификационной работы были решены следующие задачи:
• проведен анализ предметной области;
• проанализированы существующие корпоративные сайты компаний конкурентов;
• проведен анализ средств для разработки корпоративного сайта; • разработана структура корпоративного сайта;
• сайт наполнен контентом.
Использование разработанного программного продукта упрощает процессы продвижения компании, ведения и выдачи информации, что приводит к значительному снижению трудовых затрат, обеспечивает сокращение времени обработки информации, повышает достоверность выдаваемой информации.
Таким образом, следует считать, что задачи работы полностью выполнены и цель достигнута.
Список используемой литературы
1. Веру Л. Секреты CSS. Идеальные решения ежедневных задач [Текст] / Л. Веру. — Санкт-Петербург: Питер, 2019. — 336 с.
2. Виды и типы сайтов — узнайте какой сайт необходим под ваши потребности [Электронный ресурс]. — Режим доступа: http://webmastermix.ru/raznoe/273-vidy-i-tipy-sajtov.html (дата обращения: 11.01.2022).
3. Выбор шаблона WordPress – 5 критериев хорошего шаблона [Электронный ресурс]. — Режим доступа: https://1zaicev.ru/vybor-shablonawordpress/ (дата обращения: 11.01.2022).
4. Голдстайн А. HTML5 и CSS3 для всех [Текст] / А. Голдстайн,
Л. Лазарис, Э. Уэйл. — Москва: Вильямс, 2016. — 368 с. 5. Двадцать полезных плагинов для интернет-магазина на WordPress [Электронный ресурс]. — Режим доступа: https://www.ecwid.ru/blog/20plugins-for-wordpress-website.html (дата обращения: 11.01.2022).
6. Дэкетт Д. HTML и CSS. Разработка и создание веб-сайтов [Текст] /
Д. Дэкетт. — Москва: Эксмо, 2017. — 480 с. 7. Интернет магазин на WordPress: обзор пяти плагинов электронной торговли [Электронный ресурс]. — Режим доступа: https://www.wordpressabc.ru/plaginy/magazinyi/internet-magazin-na-wordpress.html (дата обращения: 11.01.2022).
8. История создания и развития веб-сайтов [Электронный ресурс]. — Режим доступа: http://adminu.ru/2019/11/istoriya-sozdaniya-razvitiya-veb-sajtov/ (дата обращения: 11.01.2022).
9. Как наполнить сайт контентом: методы создания уникального контента для сайта, которые стоит попробовать сегодня [Электронный ресурс]. — Режим доступа: https://semantica.in/blog/kak-napolnit-sajtkontentom.html (дата обращения: 11.01.2022).
10. Как создать интернет-магазин на WordPress [Электронный ресурс]. — Режим доступа: https://webformyself.com/kak-sozdat-internet-magazinna-wordpress-bez-lishnix-zamorochek/ (дата обращения: 11.01.2022).
11. Как создать сайт на WordPress: полное руководство для новичков [Электронный ресурс]. — Режим доступа: https://texterra.ru/blog/kak-sozdatsayt-na-wordpress-polnoe-rukovodstvo-dlya-novichkov.html (дата обращения: 11.01.2022).
12. Как создать чат для пользователей, используя WordPress [Электронный ресурс]. — Режим доступа: http://wpincode.com/kak-sozdat-chat-dlyapolzovatelej-ispolzuya-wordpress/ (дата обращения: 11.01.2022).
13. Михеева, Е.В. Информационные технологии в профессиональной деятельности [Текст]: учебное пособие [Гриф Минобразования РФ] / Е. В. Михеева. — 8-е изд., стер. — Москва: Академия, 2020. — 379 с.
14. Настройка WordPress. Полное руководство [Электронный ресурс]. —Режим доступа: https://sergeysmirnovblog.ru/blogging/nastroykawordpress.html (дата обращения: 11.01.2022).
15. Обзор и классификация CMS по категориям [Электронный ресурс]. — Режим доступа: https://habrahabr.ru/post/193168/ (дата обращения: 11.01.2022).
16. Основы CSS [Электронный ресурс]. — Режим доступа: http://htmlbook.ru/content/osnovy-css (дата обращения: 11.01.2022).
17. Саак А. Информационные технологии управления [Текст]: учебник для вузов / А. Саак, Е. Пахомов, В. Тюшняков. — 2-е изд. — СанктПетербург: Питер, 2018. — 320 с.
18. Самоучитель. Профессия дизайнер. [Электронный ресурс]. – Режим доступа: http://www.iddk.ru/ (дата обращения: 11.01.2022).
19. Самуэльсон П. Экономика [Текст] / П. Самуэльсон, У. Нордхаус. — Москва: БИНОМ, 2020. — 1360 с.
20. Смирнов Н. Правила создания красивого сайта [Электронный ресурс]. — Режим доступа: http://seoklub.ru/kak_sdelat_krasivyi_sait.html (дата обращения: 11.01.2022).
21. Создание Web-сайтов без посторонней помощи / под ред. В. Н. Печникова. — Москва: Технический бестселлер, 2019. 464 с.
22. Студия RGBee 11 видов сайтов: организация по типу, назначению и структуре [Электронный ресурс]. — Режим доступа: https://rgbee.ru (дата обращения: 11.01.2022).
23. Супер плагины WordPress [Электронный ресурс]. — Режим доступа: http://info-effect.ru/plaginy-wordpress.html (дата обращения: 11.01.2022).
24. Темы и шаблоны интернет-магазинов на WordPress [Электронный ресурс]. — Режим доступа: http://wordpress-zone.ru/shablony-internet-magaziny
(дата обращения: 11.01.2022).
25. Титтел Э. HTML5 и CSS3 для чайников [Текст] / Э. Титтел, К. Минник. — Москва: Вильямс, 2019. — 400 с.
26. Уроки WordPress для чайников [Электронный ресурс]. — Режим доступа: http://yrokiwp.ru/lessons-wp/ (дата обращения: 11.01.2022).
27. Установка WordPress [Электронный ресурс]. — Режим доступа:
https://wp-kama.ru/handbook/wordpress/ustanovka-wordpress (дата обращения: 11.01.2022).
28. Этапы разработки сайта [Электронный ресурс]. — Режим доступа: http://www.maxeff.org/stage (дата обращения: 11.01.2022).
29. Web-программирование [Электронный ресурс]. — Режим доступа: http://prosto.pp.ru/ (дата обращения: 11.01.2022).
30. WordPress — администрирование [Электронный ресурс]. — Режим доступа: http://on-line-teaching.com/cms/wp_admin.html (дата обращения: 11.01.2022).
