3.3.4. Установка компонента интернет-магазина Joomshopping
JoomShopping – это простой, бесплатный, но в тоже время мощный и профессиональный компонент интернет магазина для CMS Joomla 2.5 и CMS Joomla 3.2, написанный на языке программирования PHP. С его помощью можно продавать онлайн буквально любые товары, в том числе цифровые и весовые. Скрипт магазина, по своему функционалу не уступает платным аналогам, а среди бесплатных решений ему вообще нет равных.
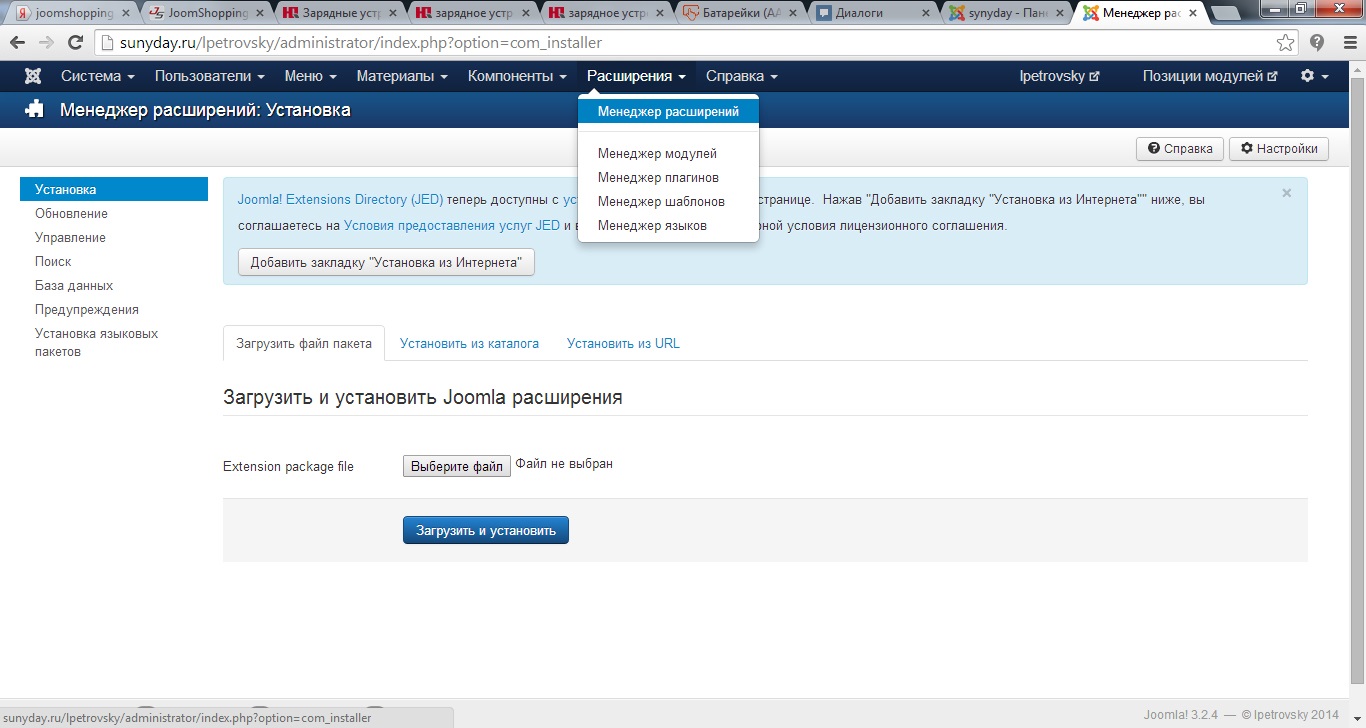
Модуль устанавливается посредством «Менеджера расширений». Для этого нужно выбрать «Расширения» из главного меню Joomla и из выпадающего списка выбрать «Менеджер расширений» (рисунок 3.15).

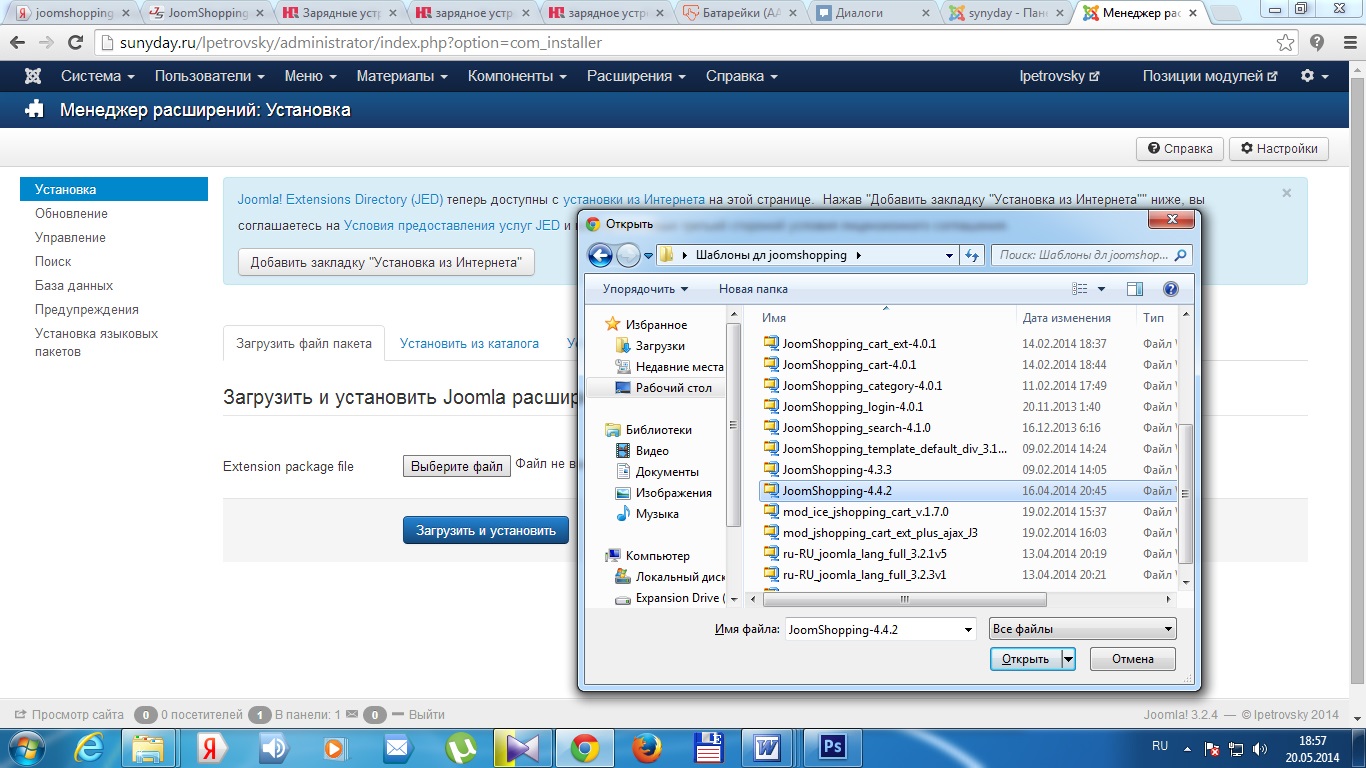
После чего кликаем по кнопке «Выбрать файл», выбираем соответствующий архив и нажимаем на кнопку «Загрузить и установить» (рисунок 3.16).

3.3.5. Настройка Joomshopping
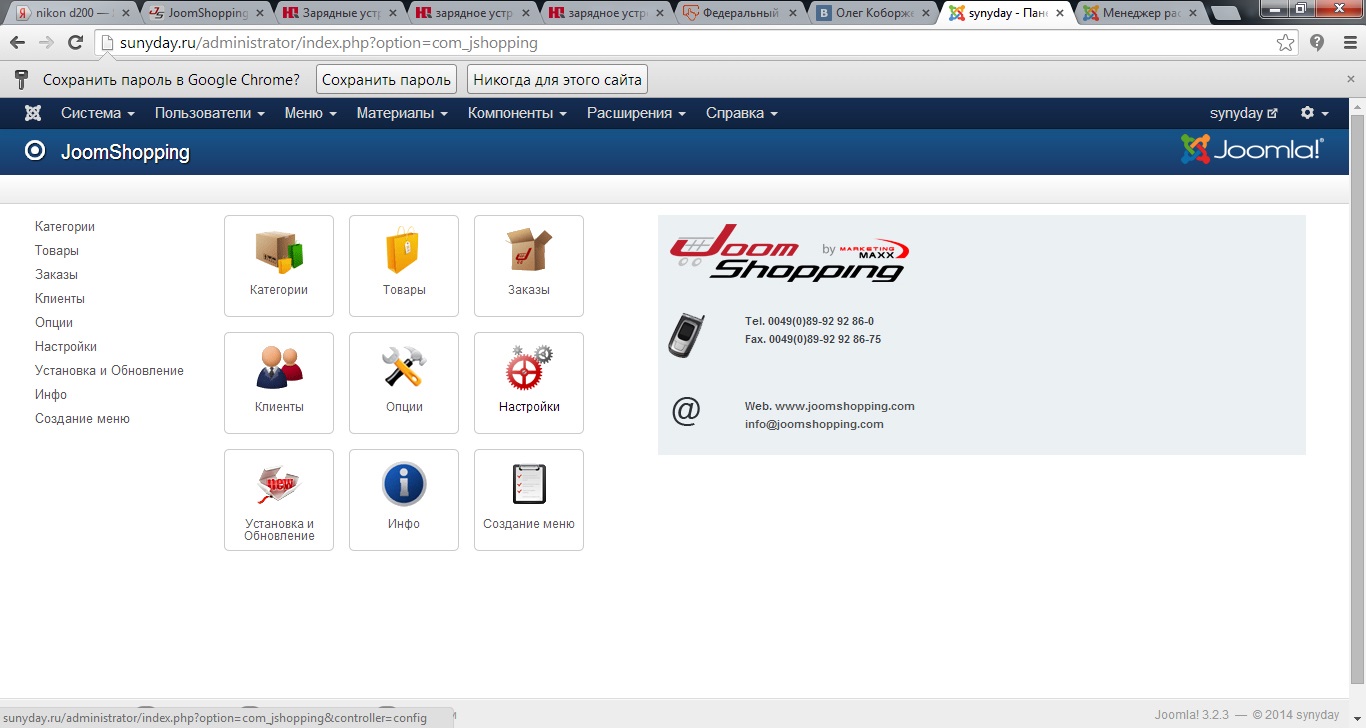
Чтобы попасть в меню настроек joomshopping – в главном меню joomla необходимо нажать на кнопку «Компоненты» и выбрать Joomshopping. После этого кликаем по кнопке «Настройки» (рисунок 3.17).

Как было написано выше – данный модуль лучший из бесплатных решений и подойдет даже для опытных web-разработчиков, т.е. он обладает мощнейшим функционалом. Для реализации нашей цели мы не будем рассматривать все возможности данного приложения и воспользуемся основными.
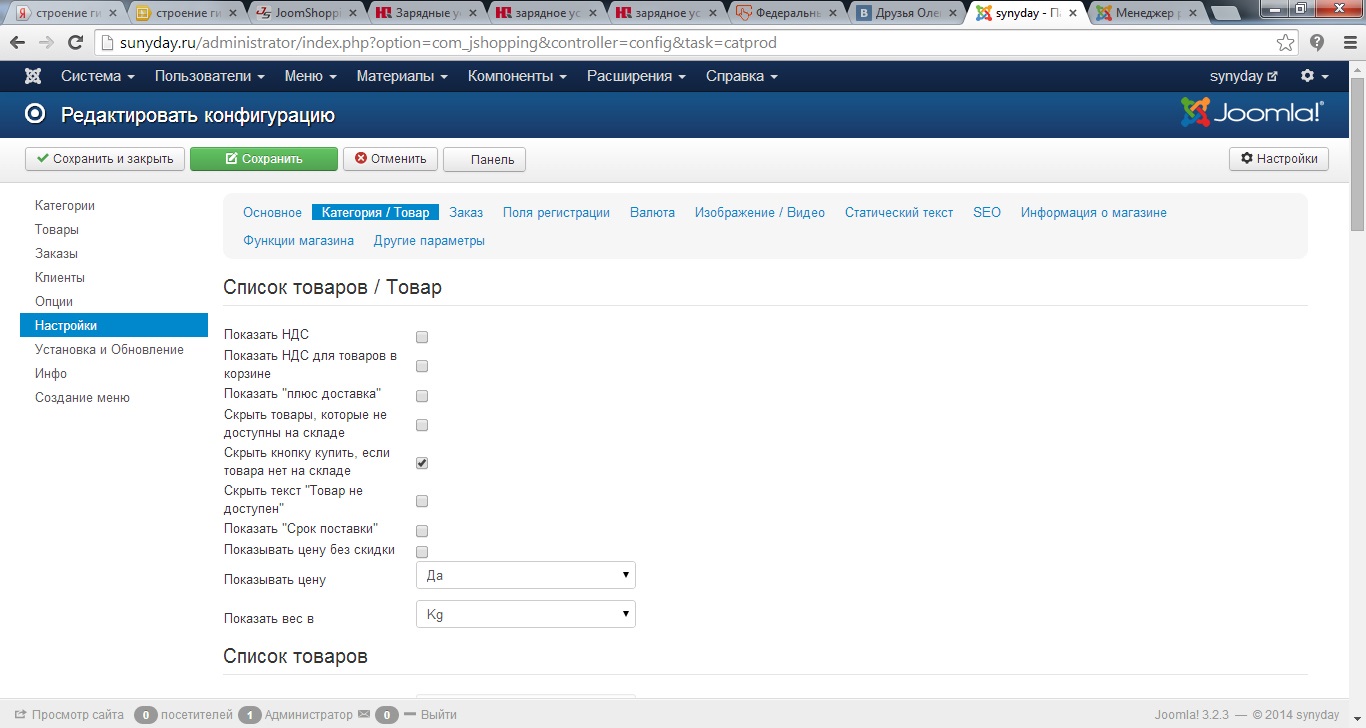
Переходим во вкладку «Категории/Товар» и выставляем в текстовом поле количество категорий – 3; ставим галочку напротив опции «использовать плагины в описании» для того, чтобы в основной контент сайта можно было вставлять различные мультимедийные файлы, например, видео (рисунок 3.17).

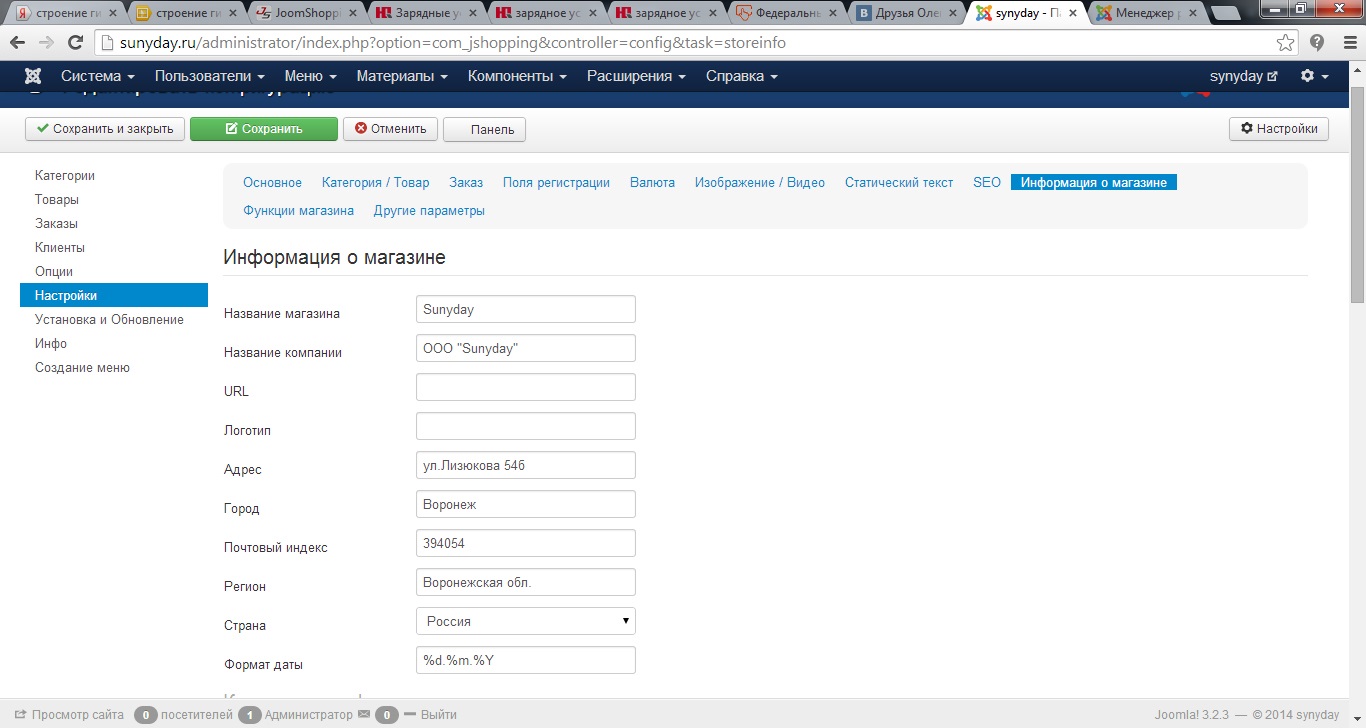
Переходим во вкладку «Информация о магазине» и заполняем нужные текстовые поля для того, чтобы корректно формировались выставленные счета магазина, после чего нажимаем на кнопку «Сохранить» (рисунок 3.18).

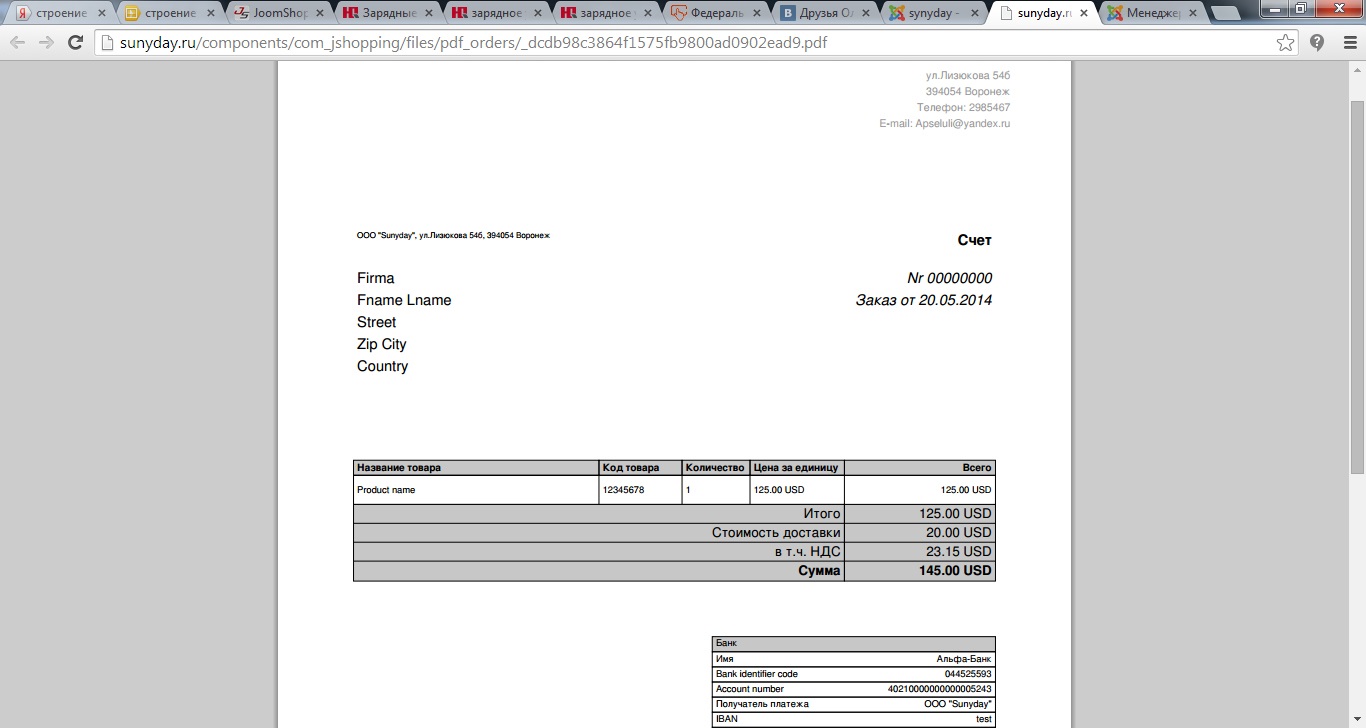
Вид счета представлен на рисунке 3.19

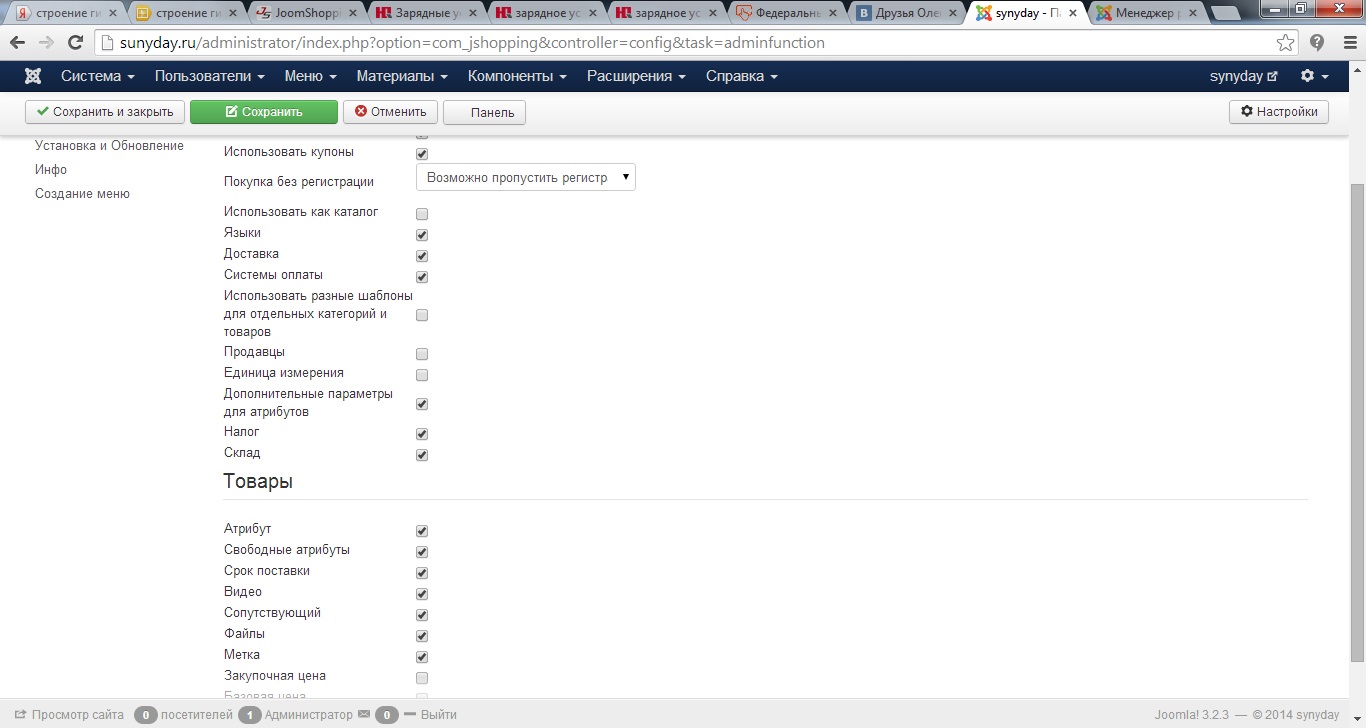
Кликаем по вкладке «Функции магазина» и выделяем галочками опции «Дополнительные параметры для атрибутов», «Характеристики» и «Свободные атрибуты» и нажимаем «Сохранить» (рисунок 3.20).

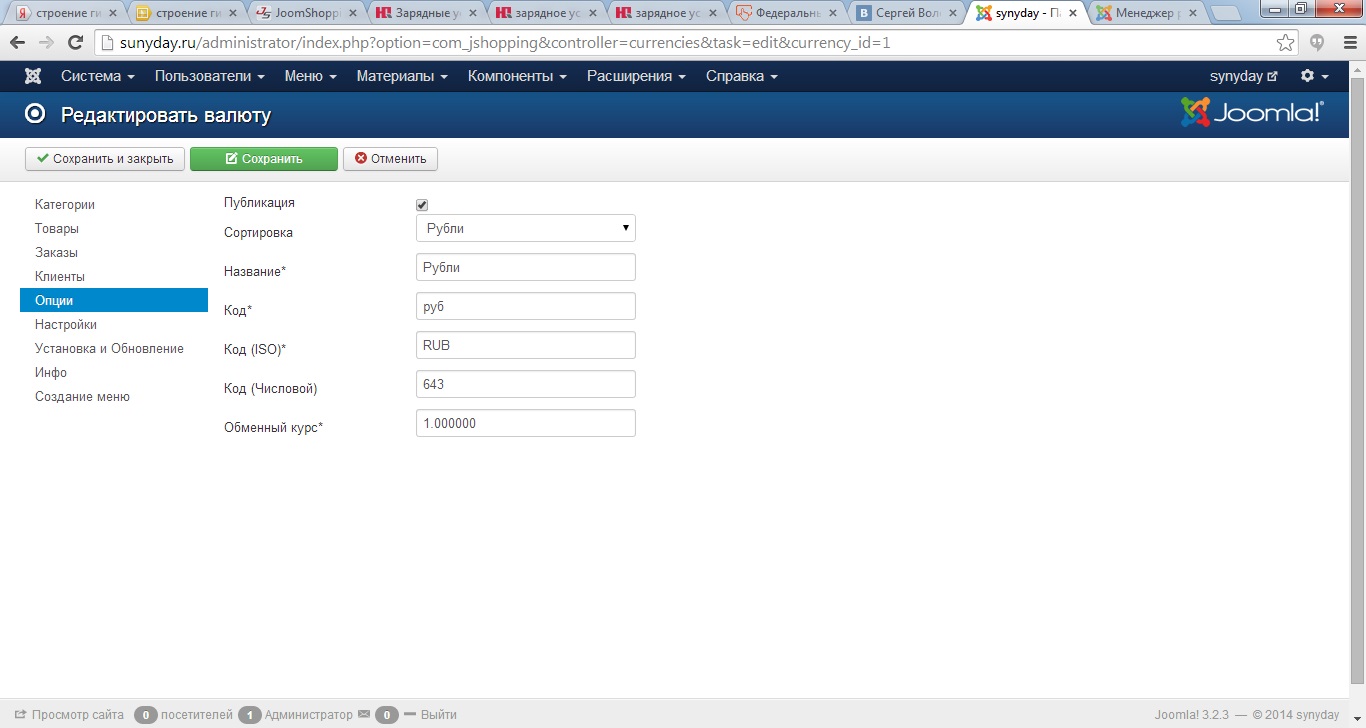
По умолчанию в joomshopping установлена валюта Euro. Наш магазин ориентирован именно на русскоязычного пользователя, поэтому – меняем Euro на рубли. Для этого проходим во вкладку «Опции – Валюта» и выбираем «Euro» для преобразования его в «Рубли». Далее меняем нужные текстовые поля и нажимаем на кнопку «Сохранить» (рисунок 3.21).

На этом первичная настройка joomshopping завершена.
3.3.6. Модуль Категорий
Когда товары разделены по категориям – сайтом удобней пользоваться: товары по определенным признакам собраны в группы, удобным образом отсортированы и, как следствие, покупатель легко сможет найти интересующий именно его товар быстрее, что в свою очередь повышает конверсию магазина. Чем лучше юзабилити сайта – тем больше прибыли он принесет.
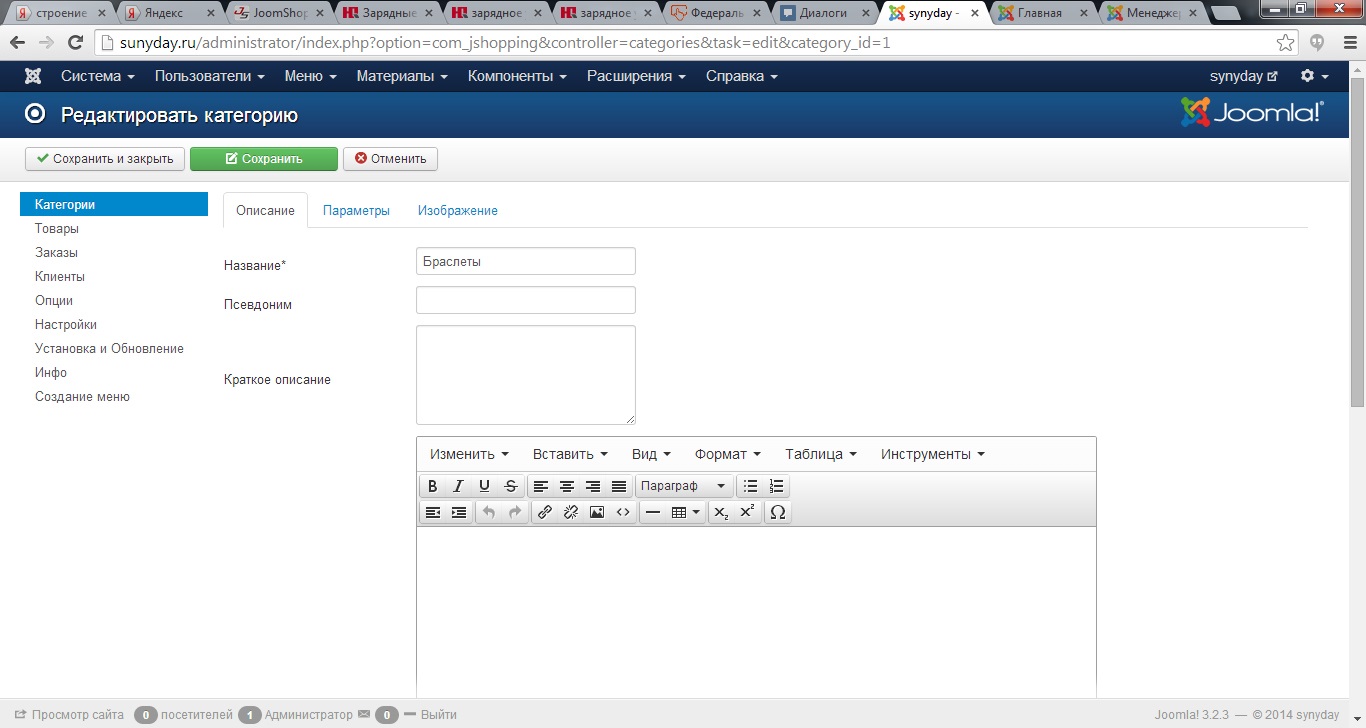
Чтобы на нашем сайте появились категории товаров надо их добавить. Переходим в пункт меню «Категории» joomshopping и нажимаем кнопку «Создать». Затем добавляем нужную информацию в текстовые поля по мере ее необходимости и нажимаем «Сохранить» (рисунок 3.22).

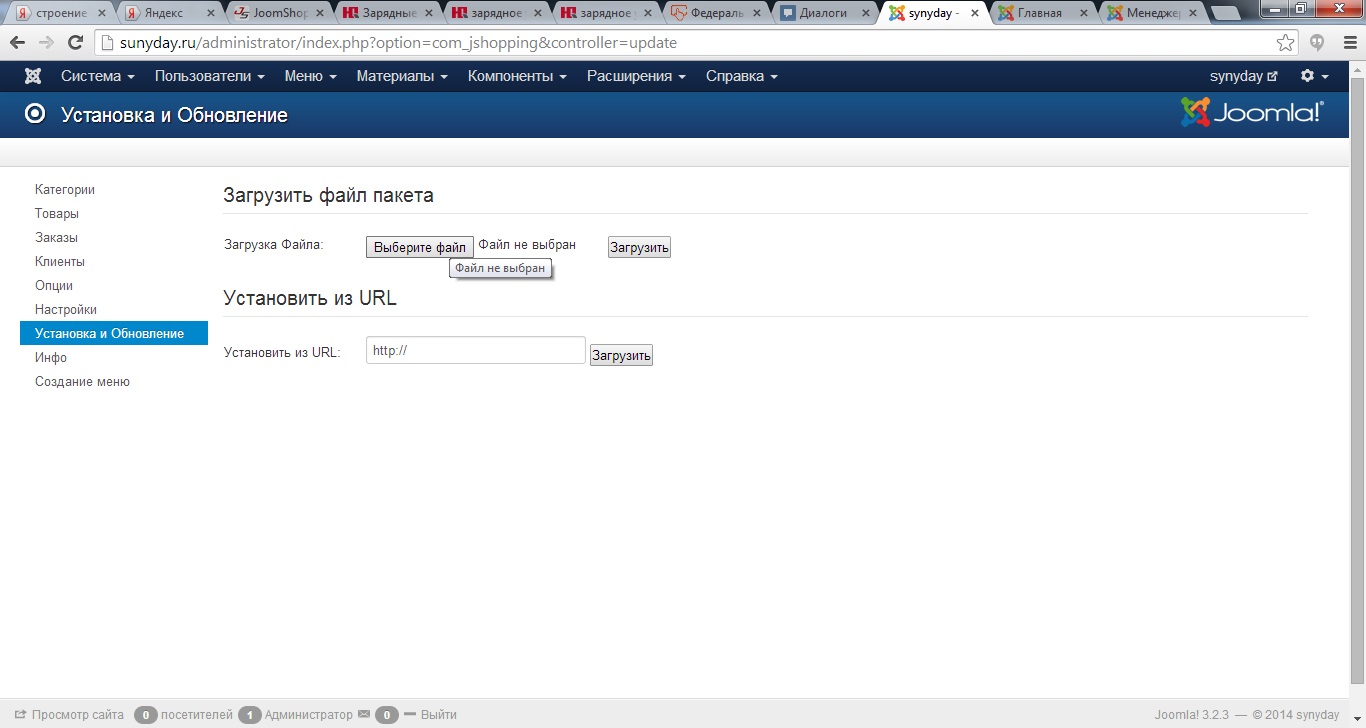
После добавления всех категорий их нужно вывести на сайт и вывести таким образом, чтобы пользователю было удобно искать интересующий товар. Чтобы это осуществить – загружаем модуль JoomShopping_category уже средствами компонента интернет – магазина. Щелкаем по вкладке «Установка и обновление» в joomshopping и выбираем соответствующий модуль, нажимаем кнопку «Загрузить» (рисунок 3.23).

Далее заходим в модуль категорий и меняем заголовок для удобства дальнейшего редактирования. Меняем позицию пользователя на position-8, выставляем состояние модуля «Опубликовано» и на вкладке «Привязка к пунктам меню» выбираем «На всех страницах». Далее выбрать клавишу «Сохранить».
3.3.7. Добавление товара
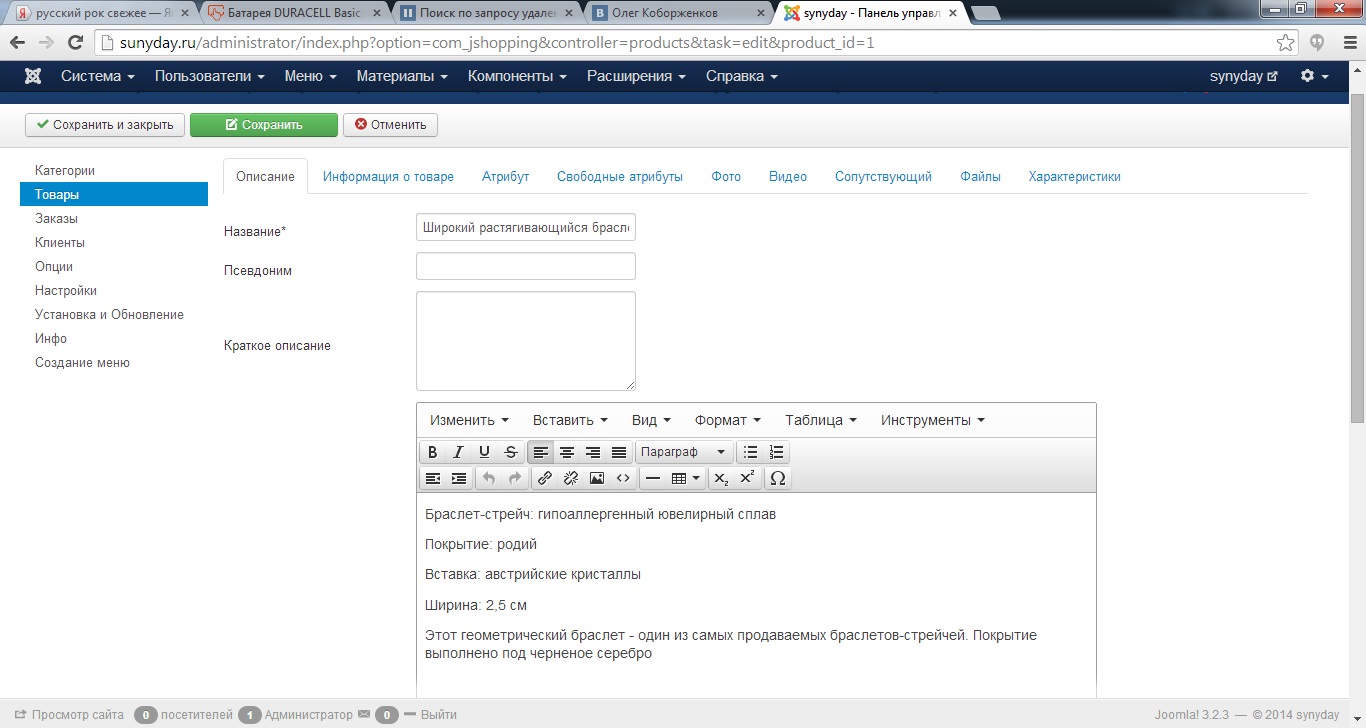
Чтобы добавить товар в магазин нужно на панели joomshopping «Товары» и нажать кнопку «Создать». В открывшемся окне «Описание» заполняем текстовые поля с названием товара и кратким или полным описанием (рисунок 3.24).

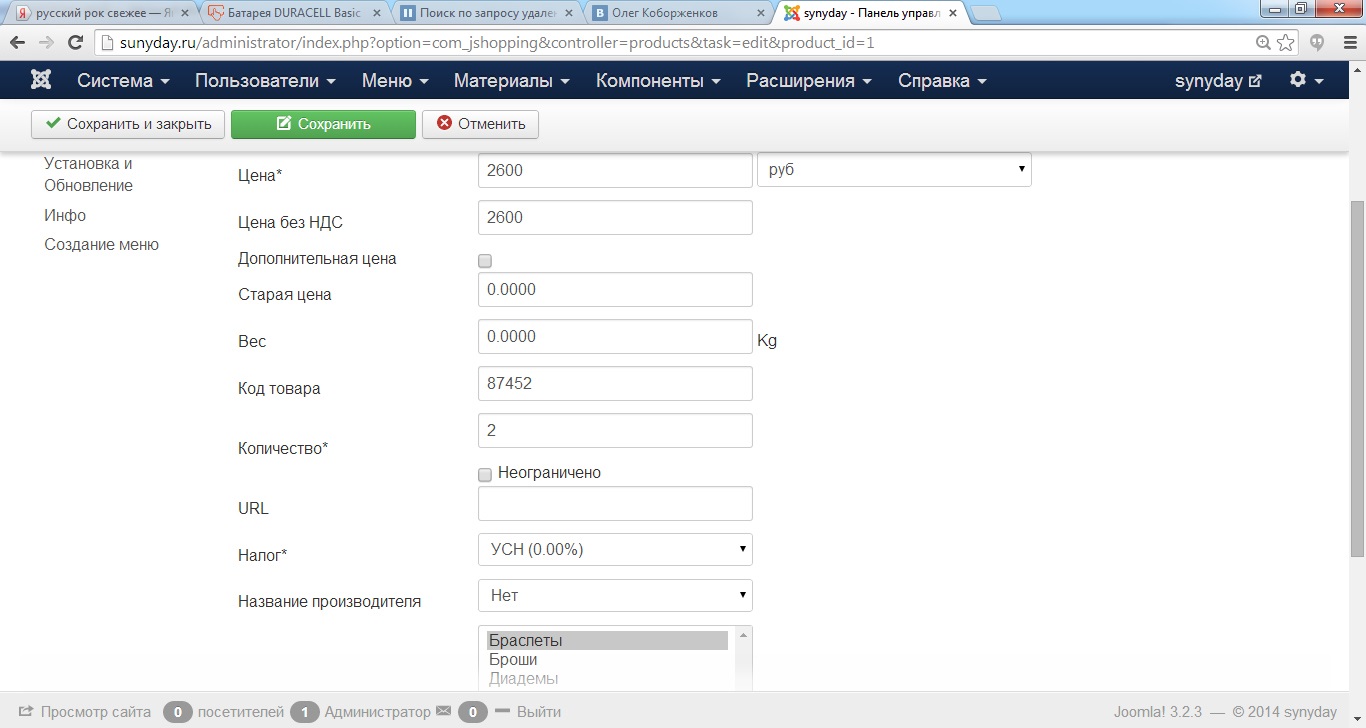
Во вкладке «Информация о товаре» выставляем цену и артикул, выбираем категорию, в которой будет находиться товар (рисунок 3.24).

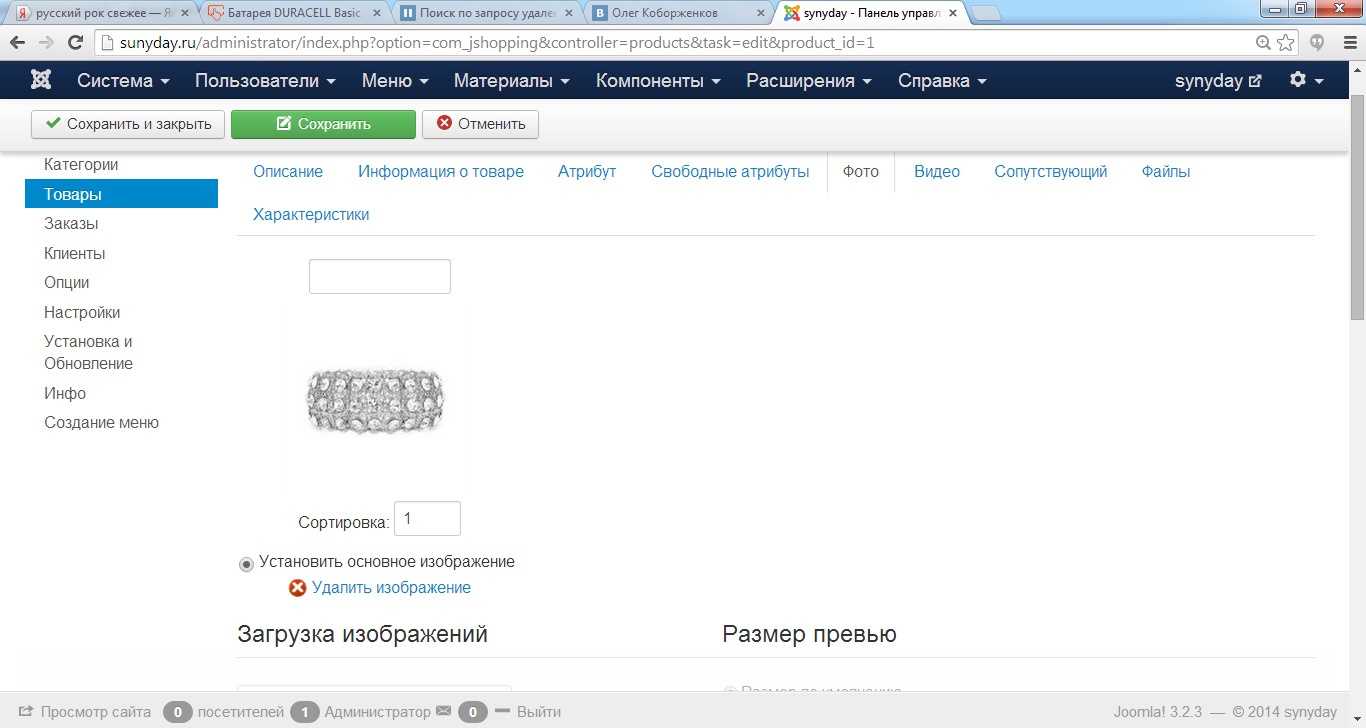
Во вкладке «Фото» загружаем фотографию товара и выставляем его размеры (рисунок 3.26).

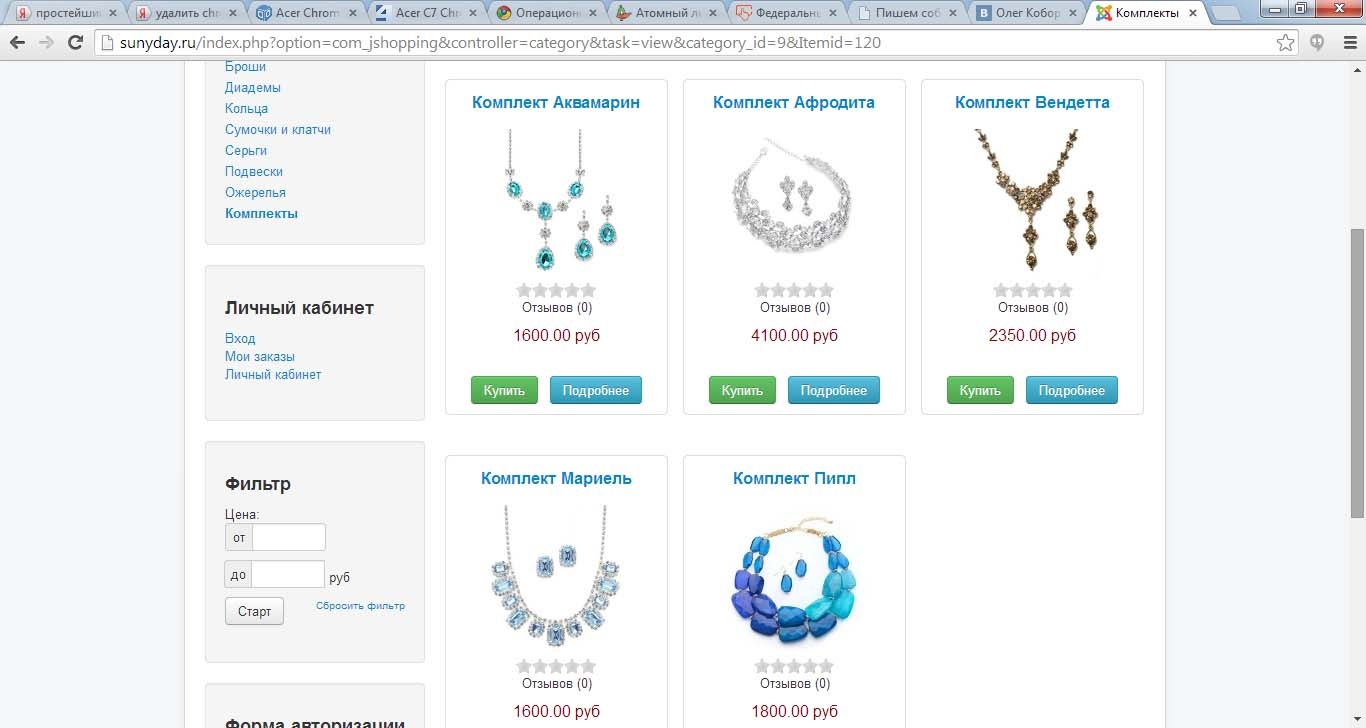
При нажатии на кнопку «Сохранить» — товар добавлен. После добавления необходимых товаров страница с товарами будет выглядеть как на рисунке 3.27

3.3.8. Модуль корзины. Установка и настройка
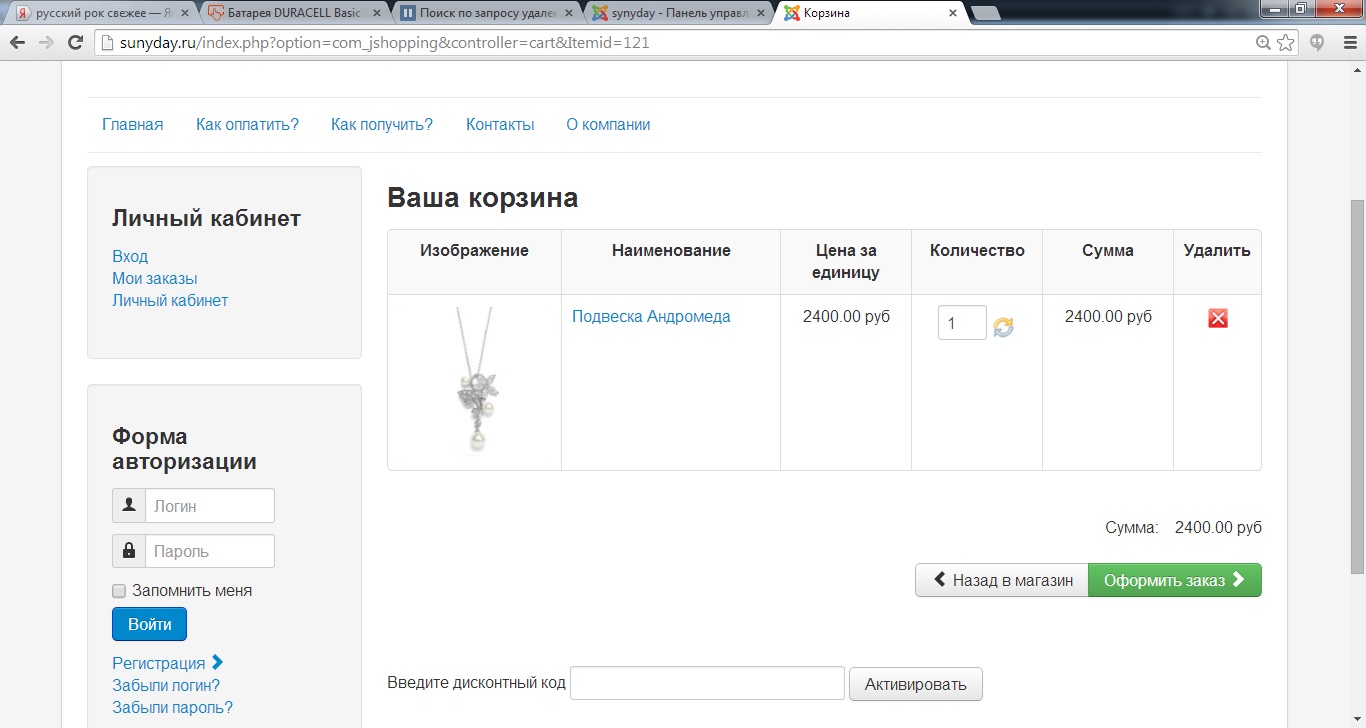
Как и любой другой модуль, корзина товаров (JoomShopping_cart) устанавливается посредством «Менеджер расширений» — «Загрузить и установить». Если кликнуть по кнопке товара «Купить» — мы автоматически попадем в корзину (рисунок 3.28).

Как показывает практика – это не совсем удобно для покупателя, поэтому на его действие «Купить» нужно вывести сообщение «товар добавлен в корзину» и , соответственно, добавить товар в корзину.
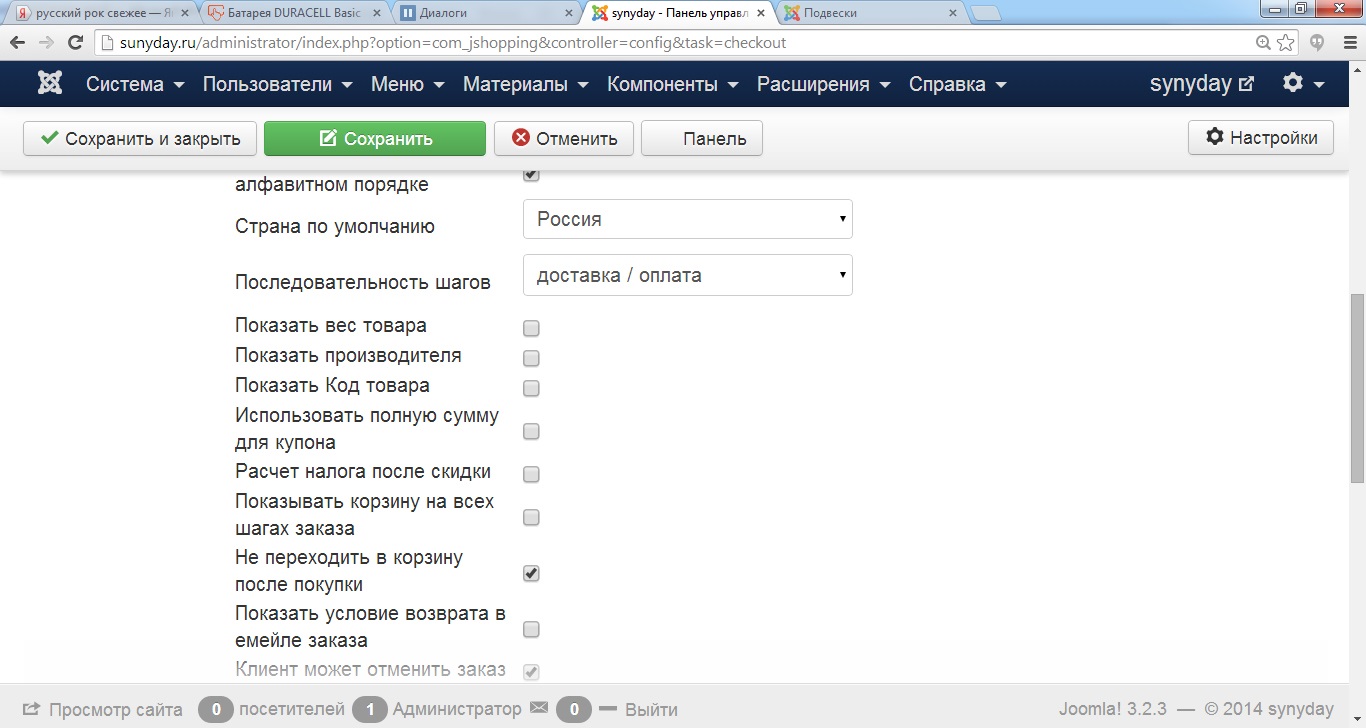
Для этого переходим в joomshopping — «Настройки» и выбираем вкладку «Заказ» и выделяем галочкой «Не переходить в корзину после покупки» . Нажимаем «Сохранить» (рисунок 3.29).

3.3.9. Модуль авторизации. Установка и настройка
Проходим в «Менеджер расширений» — выбираем JoomShopping_login — «Загрузить и установить». Нажимаем кнопку «Сохранить». После того как покупатель выберет пункт «Оформление заказа», ему будет предложено авторизоваться или зарегистрироваться. Процесс регистрации можно пропустить и перейти сразу к оформлению заказа, но если пользователь ориентирован на долгосрочное сотрудничество, то лучшим выбором будет именно регистрация, так как она позволит быстрее и удобно управлять его заказами, смотреть информацию о заказах и сэкономит время при очередном оформлении заказа (например, не нужно будет повторно вводить адрес доставки).
В стандартном виде модуля авторизации огромное количество полей для регистрации – это отпугнет любого, даже самого упрямого пользователя, поэтому наша задача упростить этот процесс.
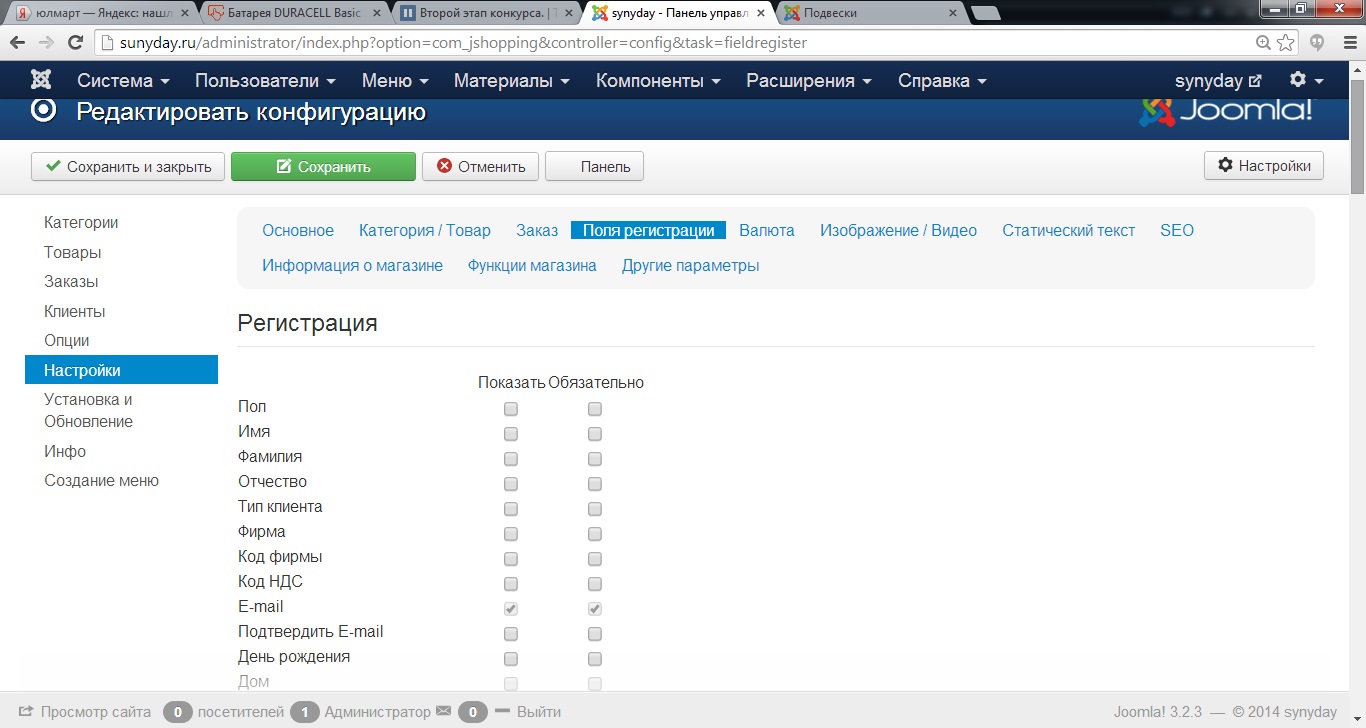
Проходим в joomshopping – «настройки» – «поля регистрации». Оставляем поля «Имя», «Пароль» и «Адрес электронной почты», «Улица/Номер дома», «Фамилия», «Город», «Область», «Страна», «Мобильный телефон»,. После чего нажимаем кнопку «Сохранить» (рисунок 3.30).

Как только пользователь закончит с регистрацией, ему на e-mail будет выслано письмо со ссылкой, для подтверждения регистрации. Данное действие лучше предотвратить, потому что как показывает статистика – покупатель в 50% случаев покидает сайт и больше на него не возвращается.
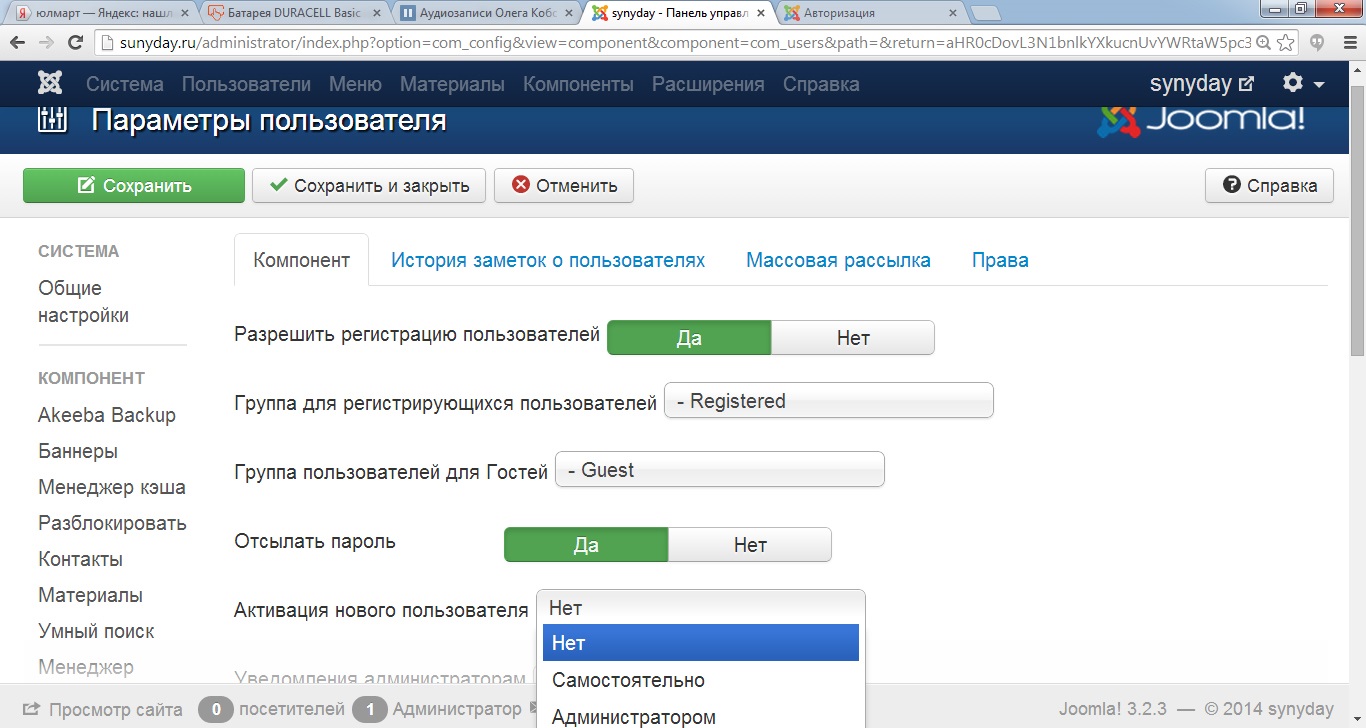
Для этого в меню Joomla «Пользователи» – «Настройки». В пункте «Активация нового пользователь» выбираем параметр «Нет» (рисунок 3.31).

Обязательно нажимаем «Сохранить и закрыть».
3.3.10. Настройка методов доставки
Следующий шаг после регистрации (авторизации) это выбор типов доставки. Тут выбор довольно обширный, так как можно подключить множество курьерских служб, доставку почтой, либо организовать собственные. Мы остановились на последнем. Назовем его «Доставка курьером»
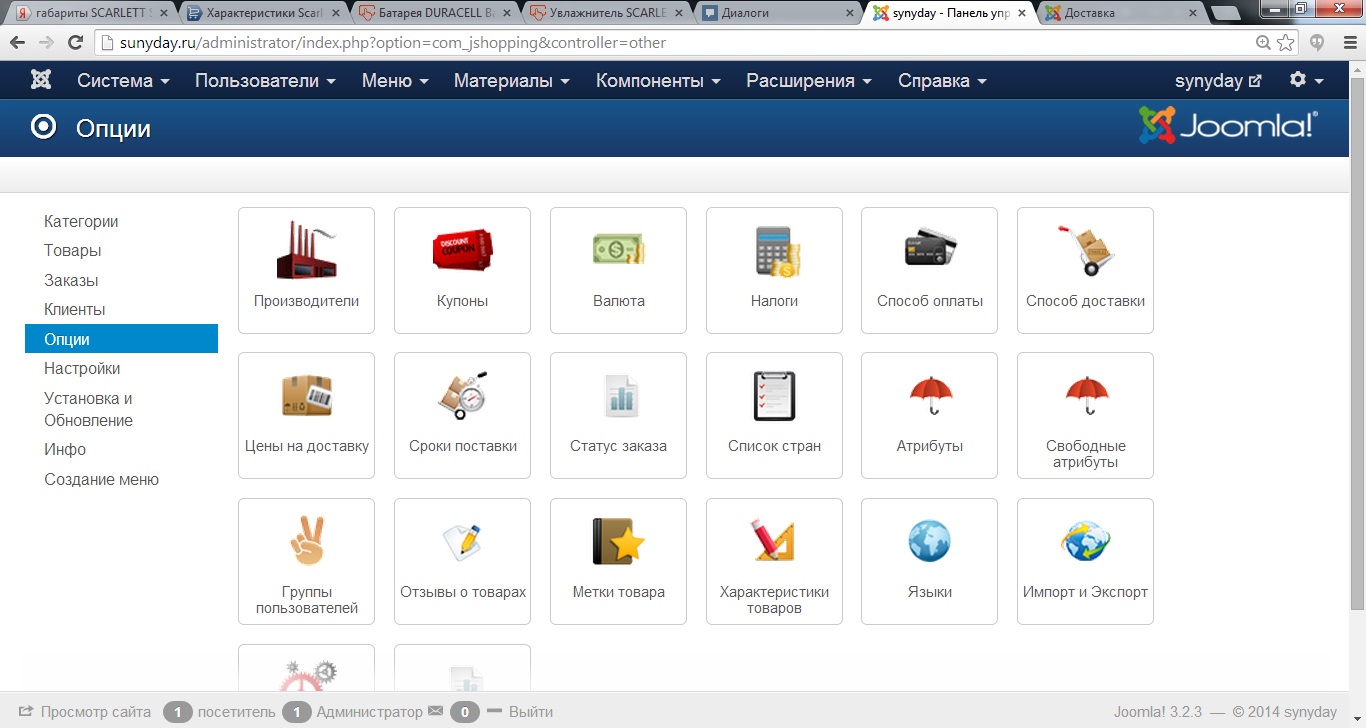
Чтобы создать способ доставки переходим в панель joomshopping — «Опции» и здесь выбираем «Способ доставки» (рисунок 3.32).

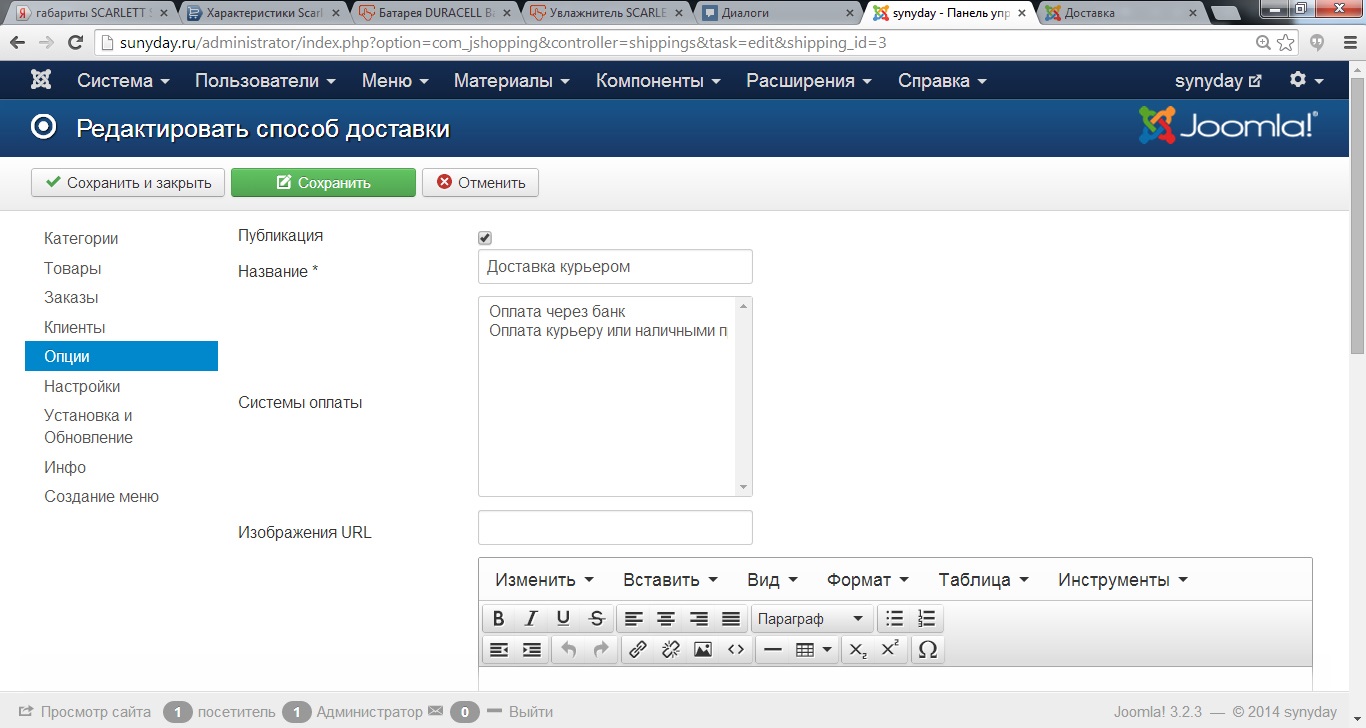
Далее нажимаем «Создать», заполняем необходимые поля и выбираем пункт «Сохранить» (рисунок 3.33).

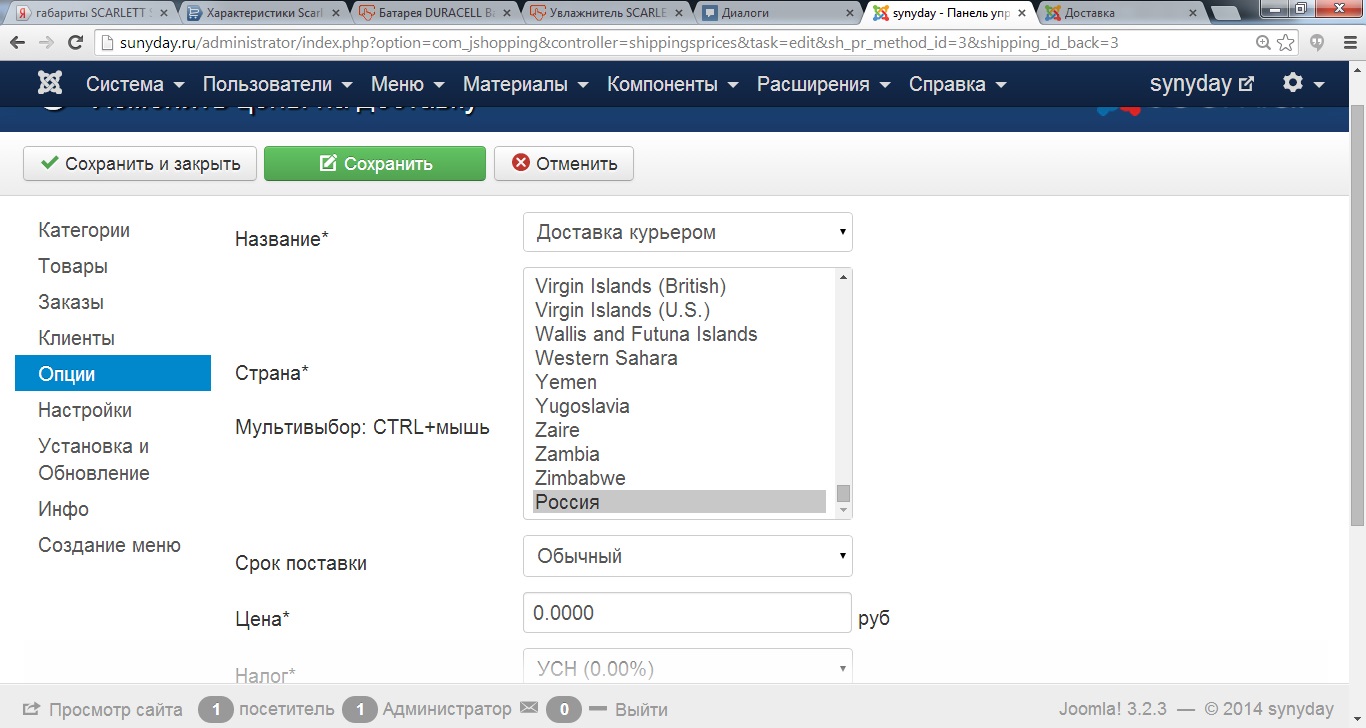
Далее нужно указать цену доставки. Кликаем по ссылке «Цены способов доставки» и нажимаем «Создать». Здесь выбираем страну и указываем стоимость (в нашем случае цена = 0 – доставка бесплатна). Нажимаем «Сохранить и закрыть» (рисунок 3.34).

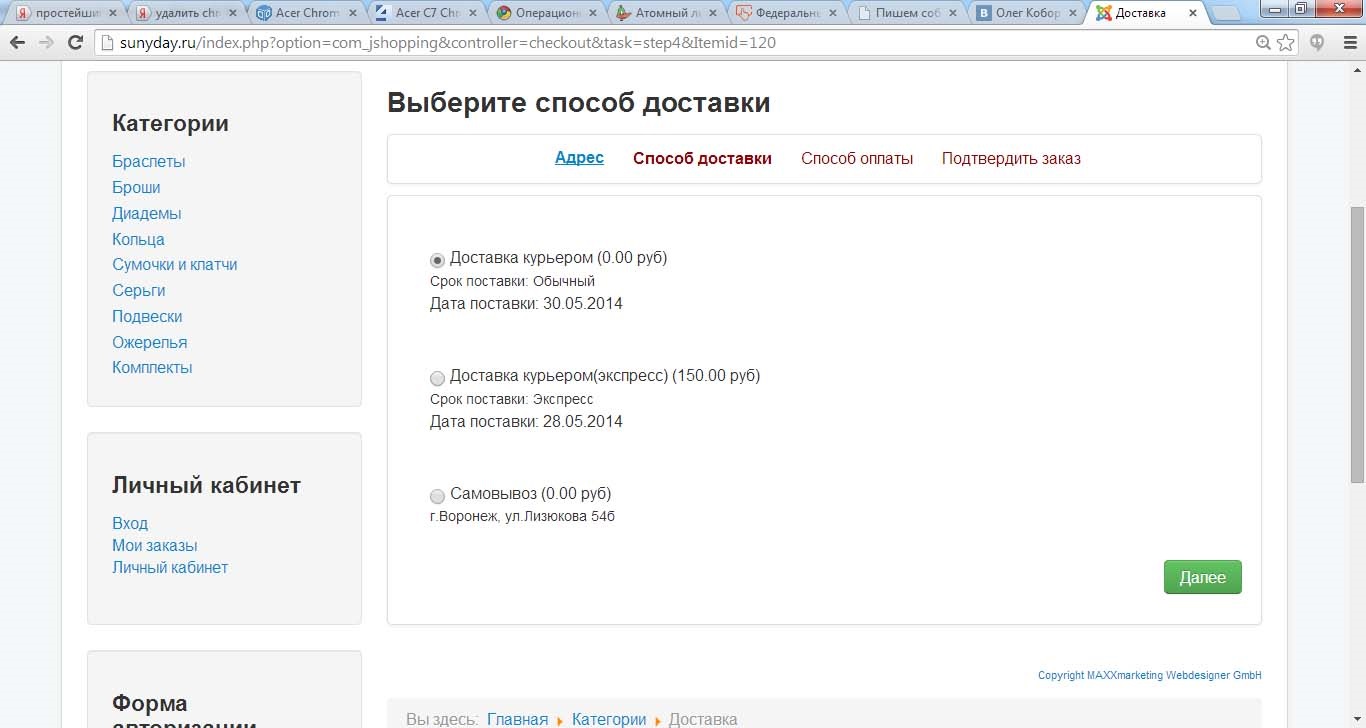
Как только товар добавлен в корзину и заполнены данные о клиенте и адрес, мы попадаем на страницу выбора вариантов доставки (рисунок 3.35).